Màu sắc là yếu tố quan trọng, đóng vai trò quyết định để website trở nên nổi bật và sinh động hơn. Tùy vào lĩnh vực, mục đích, đối tượng mà website hướng đến, các lập trình viên sẽ có những sự lựa chọn, phối hợp màu sắc sao cho phù hợp. Trong bài viết này hãy cùng chúng tôi tìm hiểu chi tiết về 6 nguyên tắc phối màu website cơ bản được sử dụng nhiều nhất hiện nay.

Màu sắc quan trọng như thế nào đối với website?
Màu sắc chính là một trong những đặc điểm giúp nhận diện thương hiệu. Chỉ cần nhìn vào màu sắc khách hàng sẽ liên tưởng và ngay lập tức nhận ra thương hiệu của bạn.
Một số website hiện nay sử dụng màu đặc trưng của mình cho các bảng số liệu, button, sơ đồ,… Điều này tạo sự đồng bộ và chuyên nghiệp cho website. Ngoài ra, nó cũng làm tăng trải nghiệm của người dùng, tạo nên sự hấp dẫn và thân thiện.
Theo một khảo sát, có tới 94% người dùng được hỏi điều gây ấn tượng đầu tiên với hộ khi truy cập vào website đó chính là màu sắc.
Nếu bạn có một website được phối màu hoàn hảo sẽ tạo ra sự kết nối trong cảm xúc. Nó giống như sợi dây vô hình lôi kéo người dùng ở lại với website lâu hơn, đặc biệt là nó còn giúp gia tăng khả năng nhấp chuột.
Ý nghĩa của các màu sắc trong phối màu website
Tâm lý học màu sắc là trường phái tác động rất nhiều đến tâm trạng. Vì vậy bạn nên tận dụng nó vào trong thiết kế web. Cảm giác tin tưởng, cảm giác thôi thúc hành động hay cảm giác giữ chân khách hàng,… phụ thuộc rất nhiều vào điều này. Dưới đây là một số màu sắc và những tác động của nó lên tâm lý người dùng:
- Đỏ: đây là màu sắc tuyệt vời để kêu gọi hành động. Nó mang ý nghĩa là năng lượng, nhiệt huyết và hứng khởi.
- Cam: màu cam được biết đến là màu của niềm vui. Sử dụng màu cam là cách hoàn hảo để bạn thể hiện sự hài hước.
- Vàng: là màu của ánh nắng, nó gợi lên niềm hân hoan, phấn khởi.
- Xanh lá: nhìn thấy màu xanh chúng ta sẽ liên tưởng ngay đến thiên nhiên và những gì thuộc về thiên nhiên. Màu xanh lá cũng có tác dụng tĩnh tâm, vì vậy nếu muốn bình ổn cảm xúc thì màu xanh lá là một lựa chọn tuyệt vời

- Xanh nước biển: trên thực tế hiện nay, có đến một nửa các logo có sử dụng màu xanh nước biển trong thiết kế, bởi vì đây là màu sắc được yêu thích nhất. Nó tạo cho website cảm giác tin tưởng vì vậy luôn được các nhãn hàng ưu tiên sử dụng.
- Tím: đây là màu sắc thể hiện sự sắc sảo, cao quý, vương giả.
- Hồng: với các thương hiệu dành riêng cho phái đẹp màu hồng luôn được ưu tiên sử dụng. Với nhiều cấp độ khác nhau của mình màu hồng luôn tạo ra được những rung cảm trẻ trung, lôi cuốn.
- Đen: cổ điển, bóng bẩy và hiện đại là những cảm xúc mà màu đen mang lại. Do đó, nó rất thích hợp cho các nhãn hiệu cao cấp.
- Trắng: đôi khi đơn giản lại là đẹp nhất. Màu trắng thể hiện cho sự thuần khiết, chính vì vậy nó phù hợp với các nhãn hàng hướng tới sự thanh thuần.
- Xám: Nếu thương hiệu của bạn là hướng tới sự nghiêm chỉnh thì màu xám chính là sự lựa chọn tốt nhất dành cho bạn. Màu xám mang đến cảm giác trưởng thành, uy quyền. Nó sẽ cho khách hàng thấy được sự nghiêm túc của bạn trong công việc.
Mỗi màu sắc lại có những ý nghĩa khác nhau, tuy nhiên trong thiết kế website nó là sự kết hợp của sự đa dạng màu sắc chứ không phải chỉ là một màu đơn điệu. Vậy cho nên, bạn cần nắm bắt được những nguyên tắc phối màu cơ bản để có thể hướng được vào tâm lý của khách hàng.
6 nguyên tắc phối màu website
Trong thiết kế website có rất nhiều cách phối màu khác nhau. Trong bài viết hôm nay chúng tôi sẽ chỉ N nguyên tắc cơ bản nhất. Khi nắm được những nguyên tắc này, mỗi nhà thiết kế website sẽ có thể tạo ra cho mình những dấu ấn khác nhau.
Chromatic – phối màu website đơn sắc
Cách phối màu tuy đơn giản nhưng lại có mang đến hiệu quả cao. Với cách này, các nhà thiết kế website sẽ dùng một màu sắc nhất định, nhưng lại có sự kết hợp giữa các gam màu đậm nhạt khác nhau để tạo ra sự cộng hưởng.
Vì không có nhiều màu sắc cầu kỳ, phức tạp nên những website được phối theo cách này thường mang đến sự thoải mái, dễ chịu cho khách hàng truy cập. Sự đơn giản về màu sắc sẽ giúp người quan tâm nhiều hơn đến nội dung và tương tác trên trang web.
Thế nhưng, những website mang phong cách này sẽ có phần hơi đơn điệu và rất khó để tạo điểm nhấn.
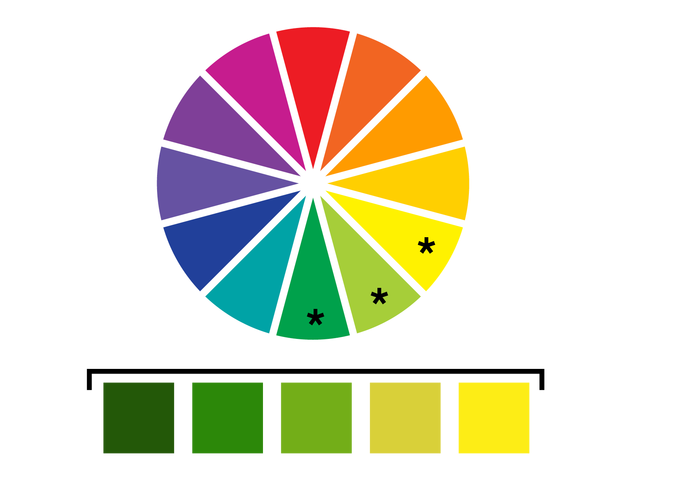
Analogous – phối màu bổ túc tương đồng
Đây là sự kết hợp giữa các màu sắc liên tiếp nhau trên vòng tròn màu, giúp website tạo điểm nhấn và thu hút thị giác.

Dù là sự kết hợp giữa nhiều màu sắc, nhưng bởi vì chúng đứng cạnh nhau nên nó sẽ không mang đến sự khó chịu mà sẽ đem lại sự hài hòa, dịu dàng.
Khi áp dụng cách này, bạn cần chọn ra cho mình một màu sắc chủ đạo. Màu sắc này sẽ được sử dụng nhiều nhất trên trang web; và các gam màu khác sẽ đóng vai trò làm nổi bật màu sắc chủ đạo. Điều này giúp người dùng phân biệt được đâu là những phần quan trọng của trang web.
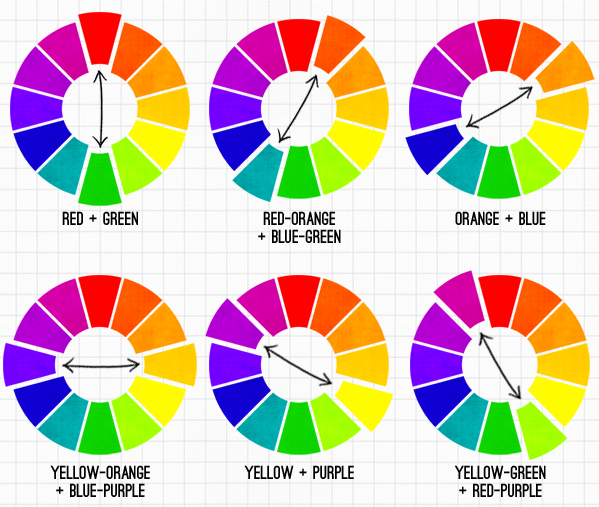
Complementary – phối màu bổ túc trực tiếp
Phối màu bổ túc trực tiếp là cách sử dụng một cặp màu đối xứng với nhau trên vòng tròn màu sắc. Điều này sẽ giúp cho website có thêm nhiều điểm nhấn và sinh động hơn. Chính sự đối lập thú vị này sẽ giúp cho website của bạn có khả năng thu hút người dùng.
Để áp dụng được cách này, trước hết bạn cần chọn được gam màu chủ đạo và sau đó tìm ra màu đối xứng. Một lưu ý quan trọng mà bạn cần tuân theo đó là tránh các gam màu có sắc độ nhạt. Bởi vì điều này sẽ làm mất đi độ tương phản giữa cặp màu và làm cho trang web trở nên đơn điệu.
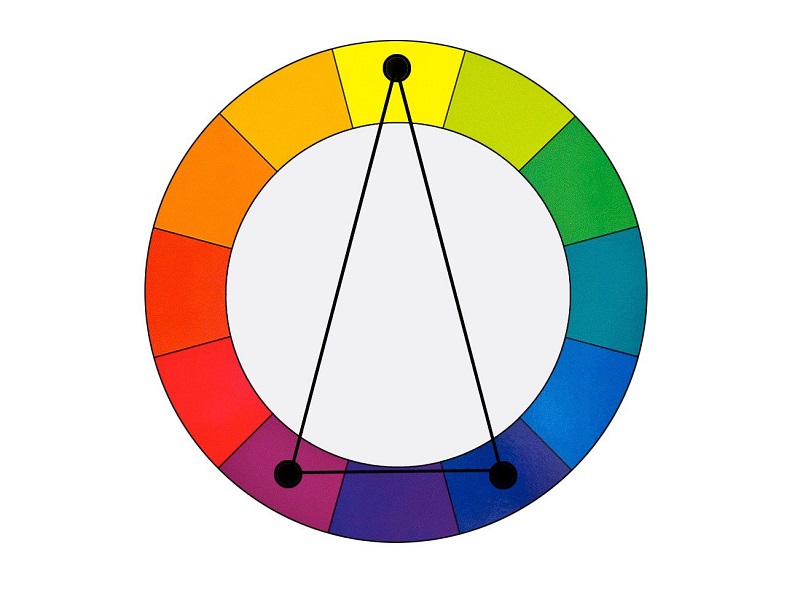
Triadic – phối màu bổ túc bộ ba
Cách phối màu này dựa vào 3 màu nằm ở 3 góc khác nhau trên vòng tròn bảng màu. 3 màu này tạo thành 1 hình tam giác đều, từ đó tạo được sự cân bằng và hài hòa cho thị giác.
Nhược điểm của nguyên tắc bổ túc bộ ba này là khá đơn điệu và không có tính sáng tạo, rất khó để có thể tạo điểm nhấn trên website. Nhưng bởi nguyên tắc này có thể mang đến sự cân bằng nên vẫn được rất nhiều nhà thiết kế ưa chuộng.
Split Complementary – phối màu bổ túc xen kẽ
Nguyên tắc phối màu bổ túc xen kẽ là một trong những nguyên tắc được sử dụng nhiều nhất hiện nay bởi khả năng gây ấn tượng mạnh cho người dùng. Cách này sử dụng 3 màu ở 3 góc khác nhau, sao cho 3 góc này trên vòng tròn bảng màu sẽ tạo thành hình tam giác cân. Bạn cũng có thể dùng thêm màu thứ 4, màu này phải đối xứng với 2 màu tạo nên đáy của hình tam giác cân đó.

Với phương pháp này các lập trình viên có thể sáng tạo, tìm được nhiều bộ màu độc đáo để trang trí cho trang web. Thế nhưng, khi áp dụng phương pháp này nhiều website thường sử dụng màu đen trắng làm gam màu chủ đạo, sau đó sẽ chọn thêm màu xanh hoặc đỏ để làm màu điểm nhấn.
Rectangular Tetradic – phối màu bổ túc bộ bốn
Là một phương pháp phối màu khá phức tạp, nhưng hiệu ứng nó có thể mang lại cho website là vô cùng mạnh mẽ. Phương pháp này sẽ giúp website của bạn có giao diện hiện đại, mới mẻ, hợp xu hướng hiện nay.
Cách phối này dựa trên hai cặp màu bổ túc trực tiếp. Với sự đối nghịch và bổ sung giữa các cặp màu này sẽ tạo nên sự nổi bật cho website. Để có thể áp dụng hiệu quả nguyên tắc này bạn sẽ phải tốn khá nhiều thời gian để lựa chọn màu sắc phù hợp. Sự kết hợp giữa gam màu nóng và lạnh sẽ mang đến những hiệu ứng tốt nhất.
Một số lưu ý trong quá trình phối màu website
Tận dụng yếu tố tương phản màu sắc
Như đã chia sẻ ở trên, màu sắc ảnh hưởng rất nhiều đến tâm lý của người dùng. Nếu một người dùng có ấn tượng đầu tiên không tốt sẽ rất khó để tiếp nhận những thông tin mà website của bạn cung cấp. Tận dụng sự tương phản của màu sắc là một trong những mẹo quan trọng trong làm web.

Sự tương phản này sẽ làm cho màu sắc càng trở nên nổi bật. Người xem sẽ cảm nhận rõ về cả màu sắc và nội dung.
Với cách chọn này bạn cũng cần tránh những gam màu tương phản có thể gây chói mắt. Điều này sẽ là người xem có cảm giác khó chịu, bức bối.
Khi chọn 2 màu sắc tương phản để sử dụng bạn nên sử dụng hình tròn màu sắc. Còn nếu bạn muốn có những màu sắc sáng tạo hơn hãy tìm hiểu thật rõ về màu sắc.
Không nên sử dụng quá nhiều màu sắc
Một trong những lưu ý quan trọng nữa đó chính là về số lượng màu sắc. Bạn chỉ nên sử dụng tối đa khoảng 3 màu sắc. Việc dùng quá nhiều màu sắc sẽ tạo ra sự hỗn độn gây rắc rối cho thị giác. Người xem sẽ bị phân tâm và không có ấn tượng về nội dung. Những trang web có nhiều màu sắc thường có khả năng chuyển đổi thấp.
Có thể bạn quan tâm: 9 cách chăm sóc website hiệu quả mà bạn nên biết
Trên đây là những ý tưởng về cách phối màu website, hy vọng bạn sẽ cho ra đời được những trang ấn tượng và thu hút khách hàng. Bạn cũng có thể liên hệ ngay với Maxweb.vn để thiết kế website chuyên nghiệp từ màu sắc cho đến tính năng chuẩn SEO. Chúng tôi luôn sẵn sàng tư vấn và đưa ra những giải pháp tốt nhất dành cho bạn.


