SEO hình ảnh hay tối ưu hình ảnh chuẩn SEO là công việc có vai trò vô cùng quan trọng trong bất kỳ chiến dịch SEO nào. Nếu bạn SEO hình ảnh tốt sẽ giúp hình ảnh trong bài được Google index và có được thứ hạng cao trong kết quả tìm kiếm. Từ đó người dùng sẽ có nhiều cơ hội tiếp cận với ảnh của bạn nhiều hơn và traffic đem lại từ hình ảnh cũng sẽ được cải thiện.
Trong bài viết dưới đây Maxweb sẽ chỉ ra cho bạn những kỹ thuật để có thể tối ưu hình ảnh trên website WordPress.

SEO hình ảnh có nghĩa là gì?
SEO hình ảnh (tiếng anh: image SEO optimization) là quá trình tối ưu SEO về nội dung, kích thước, dung lượng hình ảnh cũng như cung cấp các thông tin liên quan lên trang web.
Mục đích của việc tối ưu hình ảnh đó là:
- Tối ưu trải nghiệm của người dùng: trang thông tin không chỉ dừng lại ở những dòng chữ đơn giản mà đó còn là những hình ảnh minh họa sinh động, giúp cho quá trình onsite của người dùng trở nên thú vị hơn.
- Giúp cho Google nhìn thấy và hiểu rõ hơn về nội dung của bạn: điều này giúp cho bài viết của bạn sẽ có thứ hạng từ cao hơn.
Các tiêu chí xếp hạng hình ảnh của Google
Google sẽ xếp hạng hình ảnh của bạn dựa vào 3 tiêu chí sau đây:
- Hình ảnh được tối ưu chuẩn SEO
- Hình có liên quan đến nội dung bài viết và keyword người cùng tìm kiếm
- Hình ảnh có lượng truy cập cao
Hướng dẫn cách SEO hình ảnh toàn diện
Tìm kiếm, lựa chọn hình ảnh phù hợp
Nguồn ảnh của bạn cần đảm bảo chất lượng, nội dung ảnh phù hợp với nội dung và đảm bảo được tính bản quyền. Tối ưu nhất bạn nên dùng những hình ảnh đẹp mà bạn tự chụp hoặc do bạn sáng tạo từ các phần mềm chỉnh sửa ảnh.

Trong quá trình tối ưu hình ảnh, bạn cần lưu ý một số vấn đề như:
- Cải thiện chất lượng hình ảnh: ảnh có độ nét kém, độ phân giải thấp hoặc hình ảnh thiếu sáng… các trường hợp này bạn nên sử dụng các phần mềm chỉnh sửa trước khi đưa lên web.
- Thay thế các ảnh không phù hợp với nội dung: nguyên tắc quan trọng mà bạn cần phải nhớ đó chính là cần lựa chọn ảnh có liên quan đến nội dung của trang/bài viết và nội dung văn bản đang trình bày.
Chọn định dạng ảnh phù hợp
Có nhiều định dạng ảnh được sử dụng phổ biến như: JPG, PNG, GIF, WebP, chính vì vậy bạn cần hiểu rõ bản chất, ưu điểm, kích thước file của từng định dạng để có thể có được những lựa chọn tối ưu nhất:
- JPG: định dạng tốt nhất cho ảnh chụp. Có ưu điểm là đảm bảo màu sắc, độ nét cũng như có kích thước file nhỏ
- PNG: định dạng tốt nhất dành cho các hình vẽ bằng đường kẻ, chữ viết. Rất phù hợp với nếu như bạn muốn giữ hiệu ứng trong suốt của background
- GIF: định dạng tối ưu nhất đối với những hình ảnh động
- WebP: so với JPG hay PNG có tỉ lệ nén cao hơn. Tuy nhiên chỉ có Chrome và Opera mới hỗ trợ loại ảnh này
Hiện nay, các phần mềm chỉnh sửa ảnh chuyên nghiệp đều cho phép lưu ảnh và chuyển đổi ảnh giữa 3 định dạng JPG, PNG và GIF. Nếu bạn không có phần mềm chuyên nghiệp thì hoàn toàn có thể chuyển đổi bằng các công cụ miễn phí.
Việc sử dụng công cụ là để có được những bức ảnh chất lượng cao với kích thước file nhỏ nhất. Đây chính là việc tối ưu hóa hình ảnh cho web.
Thay đổi kích thước ảnh phù hợp
Bạn luôn cần đảm bảo kích thước có một kích thước hợp lý để người dùng thấy đẹp mắt. Và chỉ cần vài thao tác cơ bản như: resize, crop, cut,… là bạn đã có thể xử lý được những trường hợp này.

* Sửa ảnh bị hụt so với khung
Nếu ảnh của bạn bị hụt so với khung người dùng sẽ rất dễ dàng nhận ra. Điều này sẽ càng dễ nhận ra hơn nếu ảnh này nằm cùng với một loạt ảnh có cùng kích cỡ như: ảnh đại diện blog, ảnh sản phẩm…
* Sửa tỷ lệ kích thước giữa ảnh và khung không phù hợp
Đây là lỗi mà tỷ lệ chiều dài và chiều rộng của file không khớp với tỉ lệ của khung ảnh được thiết kế trên website. Khi đó ảnh sẽ bị biến dãn ngang hoặc dãn dọc.
Cả 2 trường hợp trên đều cần được xử lý khi đăng ảnh. Các cách để sử đó là:
- Bạn cần sửa lại kích thước của file ảnh
- Sửa mã code sao cho phù hợp với khung ảnh trên website
- Cắt ảnh tự động để đảm bảo tỷ lệ chiều rộng và chiều sao
Sử dụng responsive image
Bạn sử dụng thuộc tính srcset để trình duyệt có thể chọn đúng ảnh có kích thước phù hợp với kích thước của màn hình. Kích thước nhỏ sẽ giúp giảm thời gian tải trang, tối ưu hóa Google.
Ví dụ: chúng ta có file tên seo-hinh-anh.jpg kèm theo đó là 3 file ảnh thu nhỏ kích thước có tên và chiều rộng tương ứng:
- small-seo-hinh-anh.jpg (500px)
- medium-seo-hinh-anh.jpg (1000px)
- large-seo-hinh-anh.jpg (2000 px)
Lúc này, bằng cách sử dụng thuộc tính srcset, trình duyệt sẽ chọn ra file ảnh nhỏ nhất trong 3 file ảnh trên để hiển thị và vẫn đảm bảo kích thước màn hình.
<img src=”small-seo-hinh-anh.jpg” srcset=”medium-seo-hinh-anh.jpg 1000w, large-seo-hinh-anh.jpg 2000w”>
Giảm bớt kích cỡ file ảnh
Giảm kích thước file ảnh sẽ giúp tăng tốc độ tải trang cho trang web và cải thiện mặt kỹ thuật SEO. Đây là một trong những yếu tố được Google đánh giá cao.
Nếu bạn lo lắng khi giảm bớt kích cỡ file ảnh sẽ ảnh hưởng đến chất lượng của hình ảnh SEO thì bạn hoàn toàn có thể yên tâm vì bạn hoàn toàn có thể chọn được cách giảm file mà không ảnh hưởng nhiều đến chất lượng ảnh.
Ví dụ: bạn có 1 bức ảnh cùng kích thước 640×359, trong khi với định dạng JPG là 47KB (trên) thế nhưng với định dạng PNG lại lên tới 360KB (dưới)


Như thế có thể thấy rằng, chỉ cần lựa chọn định dạng ảnh phù hợp thì các SEOer đã có thể giảm thiểu kích thước file rõ rệt.
Chọn tên file ảnh thích hợp
Bạn cần chọn tên file ảnh có lợi cho SEO và đáp ứng được các yêu cầu sau như:
- Tên file ảnh mô tả đúng nội dung của ảnh. Bạn nên sử dụng tiếng Việt không dấu hoặc cũng có thể là tiếng Anh. Các từ được phân cách với nhau bởi dấu gạch giữa “-”, không nên dùng dầu gạch dưới “_” và cũng không nên viết liền với nhau.
Ví dụ: ta có bức ảnh chụp một chú chó corgi thì cách đặt đúng là cho-corgi.jpg; còn nếu đặt sai thì sẽ là image-1.jpg

- Tên file ảnh phải chứ từ khóa chính của bài viết. Trong ví dụ bên trên nếu bài viết viết về các loài chó corgi thì hiển nhiên việc đưa từ khóa “cho-corgi” và tên file là vô cùng hợp lý. Còn trong trường hợp bài viết có nội dung khác, không liên quan đến hình ảnh thì bạn không nên đưa từ khóa chính vào như thế sẽ mất đi tính tự nhiên.
Thêm nội dung cho thuộc tính Alt text
Alt text chính là đoạn văn mô tả nội dung của ảnh, nó sẽ được hiển thị trên trang web trong trường hợp vì một lý do nào đó mà trình duyệt không tải được ảnh.
Ví dụ khi bạn chèn file ảnh về chú chó corgi với câu lệnh:
<img src=”/media/12000/cho-corgi-jpg” alt=”chú chó corgi đang chạy dưới mưa”>
Thì dòng “chú chó corgi đang chạy dưới mưa” sẽ được hiển thị thay thế khi việc tải ảnh bị lỗi.
Sử dụng thẻ alt text là một trong những tiêu chí của SEO Onpage. Trong một số công cụ như SEO Audit và SEOquake thường hiển thị lỗi nếu ảnh không có alt text.
Ngoài ra, để sử dụng đúng thẻ alt text bạn cần lưu ý một số điểm sau đây:
- Mô tả đúng nội dung của ảnh nhưng phải ngắn gọn
- Nếu phù hợp hãy nên thêm từ khóa vì đây là cơ hội để bạn thực hiện SEO
- Không nên spam, nhồi nhét từ khóa
- Cân nhắc sử dụng thuộc tính longdesc với những hình ảnh phức tạp, cần mô tả dài.
Thêm thuộc tính title cho ảnh
Thuộc tính title có tác dụng chỉ dẫn, và sẽ xuất hiện sau 1 – 2 giây từ khi người dùng di chuột qua hình ảnh. Để hình dung rõ hơn bạn hãy di chuột lên hình ảnh ví dụ dưới đây.

Trên thực tế, thuộc tính này không ảnh hưởng trực tiếp đến kết quả SEO bởi vì công cụ tìm kiếm không đọc nó. Nhưng nếu dòng chú thích xuất hiện đúng chỗ sẽ giúp cải thiện trải nghiệm của người dùng, từ đó gián tiếp đem lại lợi ích cho quá trình SEO website.
Thêm chú thích (caption) cho ảnh
Dòng chú thích thường nằm phía dưới tấm ảnh để giải thích về nội dung của bức ảnh.
Về bản chất, đây là một đoạn văn bản nhưng được định dạng sao cho gắn liền với ảnh và phân tách với nội dung của trang.
Thế nhưng tại sao chú thích lại quan trọng trong SEO hình ảnh? Vì người dùng thường lướt nội dung các tiêu đề, các hình ảnh có trong bài và đọc các dòng chú thích ảnh.
Nhưng chúng ta có cần dùng chú thích cho tất cả các ảnh trong bài viết hay không? Câu trả lời là không cần, bởi vì đôi khi chúng ta dùng ảnh để phục vụ một mục đích nào đó mà không cần giải thích gì thêm. Chỉ khi nào bạn thấy sử dụng chú thích có ích cho người đọc thì hãy thêm.
Sắp xếp nội dung xung quanh hình ảnh một cách hợp lý
Kỹ thuật này liên quan nhiều đến bố cục nội dung của trang web. Khi bạn quyết định đưa một tấm ảnh lên website, bạn cần lựa chọn vị trí đặt ảnh một cách hợp lý nhất. Nội dung trong đoạn văn phía trên, phía dưới, trong thể tiêu đề gần đó hay thậm chí là trong title của bài viết càng có sự liên quan đến nội dung của ảnh thì càng đem lại hiệu quả.
Hiểu đơn giản hơn thì có nghĩa là bạn cần sử dụng ảnh đúng chỗ, ảnh minh họa phù hợp với mạch văn bản. Giúp cho người dùng khi đọc văn bản, kết hợp với xem ảnh cùng chủ đề sẽ thu thập được nhiều thông tin hơn. Đó cũng chính là kết quả mà quá trình SEO hình ảnh muốn mang lại.
Áp dụng kỹ thuật nâng cao để SEO hình ảnh hiệu quả hơn
Áp dụng Schema Markup đưa hình ảnh vào Rich Snippets
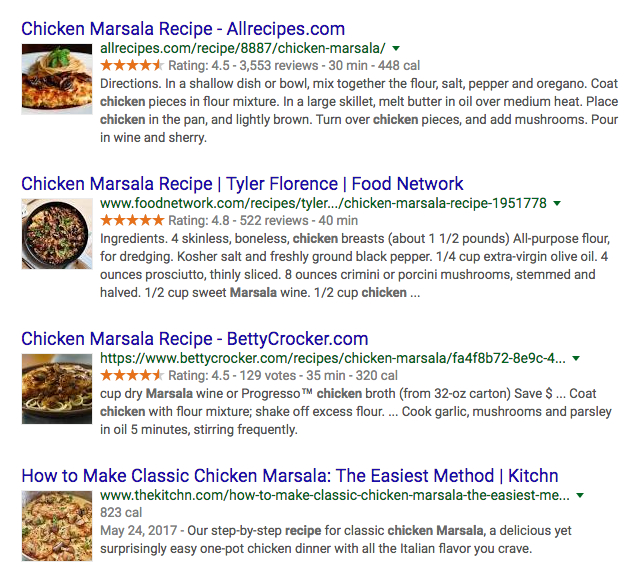
Đây là kỹ thuật dùng dữ liệu có cấu trúc để tối ưu hóa, mục đích là để hình ảnh trên website xuất hiện ở đoạn trích nổi bật của Google cùng với các thông tin hữu ích khác.
Để có thể đưa hình ảnh vào trong kết quả tìm kiếm bạn cần nắm rõ các kỹ thuật Schema Markup và Rich Snippets.

Trên thực tế có 2 mục tiêu, bạn có thể đạt được cùng lúc cả 2 mục tiêu, hoặc chỉ có thể đạt được 1 trong 2.
- Website có Rich Snippets trên trang kết quả tìm kiếm
- Trong Rich Snippets xuất hiện hình ảnh mô tả
Nếu bạn thực hiện việc cấu trúc dữ liệu một cách hợp lý, hình ảnh sẽ được hiển thị trong đoạn trích mô tả trên cả máy tính lẫn điện thoại hoặc chỉ 1 trong 2. Tuy nhiên, sẽ không đảo bảo 100% sẽ được Google cho hiển thị, nhưng sẽ có cơ hội cao nếu bạn thực hiện với Schema Markup.
Sử dụng Open Graph và Twitter Card
Đây là cách giúp cho hình ảnh ở trên website trở nên thân thiện với những nền tảng mạng xã hội.
Facebook sử dụng Open Graph để tích hợp đoạn trích của website lên trên MXH này. Cụ thể là, khi bạn chia sẻ bất kỳ một URL nào lên trên Facebook cũng sẽ xuất hiện văn bản xem trước gồm: ảnh đại diện, tiêu đề, mô tả tóm tắt.
Ảnh đại diện xuất hiện ở bài đăng chia sẻ trên facebook
Long Descriptions
Với hình ảnh phức tạp và cần có những mô tả dài thì bạn nên sử dụng thuộc tính long descriptions kèm theo đường dẫn đến đoạn mô tả chi tiết của hình ảnh đó.
Cú pháp: <img longdesc=”link đường dẫn”>
Ví dụ: đoạn mã code mô tả dài về đội bóng Manchester United
<img src=“/wp-content/uploads/manchester-united.jpg” alt=”Manchester United” longdesc=”https://vi.wikipedia.org/wiki/Manchester_United_F.C.”>
Lưu ý: Với HTML5, thuộc tính này không được khuyến khích dùng nhiều. Do đó, Maxweb nếu ra chỉ là cung cấp thêm thông tin giúp bạn tham khảo và tùy ý sử dụng nếu thấy cần thiết.
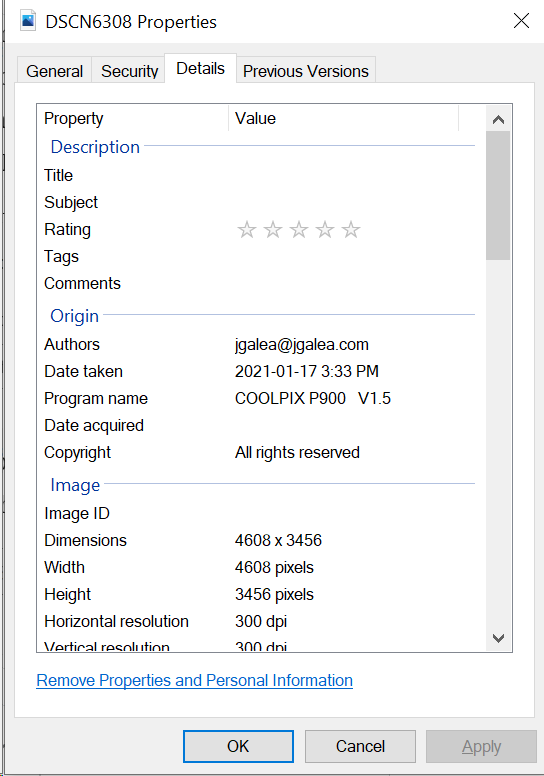
EXIF data
EXIF là viết tắt của cụm từ Exchangeable Image File Format. Do đó EXIF data là dữ liệu thông tin về một hình ảnh như: ngày giờ chụp, vị trí chụp, kích thước ảnh, camera sử dụng,… Những thông tin này thường được lưu trữ tự động khi chụp bằng máy ảnh kỹ thuật số.

Google nói rằng EXIF có thể là một trong những tiêu chí xếp hạng hình ảnh. Vì vậy cho nên bạn cần giữ thông tin này nguyên vẹn, trừ khi bạn phải bỏ đi để giảm kích thước file ảnh.
Cung cấp thông tin mang tính địa phương (GEOlocation)
Trong trường hợp bạn muốn hình ảnh trên website của mình được xếp hạng cao đối với những keyword mang tính địa phương thì hãy thêm tên địa phương đó vào hình ảnh và những vị trí khác nhau.
Ví dụ: với ảnh về dịch vụ thiết kế website bất động sản nếu doanh nghiệp của bạn kinh doanh dịch vụ này ở Hà Nội thì cần đưa thêm địa danh này vào:
- File ảnh: dich-vu-thiet-ke-website-bat-dong-san-tai-ha-noi.jpg
- Alt text: thiết kế website bất động sản tại Hà Nội
Đây là kỹ thuật SEO Local rất hiệu quả cho doanh nghiệp cung cấp sản phẩm/dịch vụ với mục đích hướng tới một địa phương cụ thể.
Tạo sitemap cho hình ảnh
Việc tạo sitemap cho ảnh sẽ rất có lợi cho SEO vì các Search Engine rất dễ lập chỉ mục để theo dõi.
Bước này được nhiều SEOer thực hiện, tuy nhiên nếu bạn muốn SEO chuyên nghiệp và bài bản thì bạn nên quan tâm đến nó. Điều này rất hữu ích cho những website mà hình ảnh đóng vai trò lớn, chẳng hạn như các website về thương mại điện tử shopee, tiki hay lazada…
Những thông tin cần thiết trong một file sitemap cho hình ảnh:
- Type: loại ảnh
- Subject: chủ đề
- Alt text: nội dung thẻ
- Title: tiêu đề hình ảnh
- Geographic location: vị trí địa lý
Để tạo được file này bạn có thể sử dụng phần mềm Screaming Frog SEO Spider. Sau khi tạo xong bạn tải lên thư mục gốc là có thể hoàn thành. Cách là này tương tự như cách làm với XML sitemap.
SEO hình ảnh không khó, nhưng nó bao gồm rất nhiều bước. Google đang nhận điện hình ảnh ngày càng tốt hơn vậy cho nên bạn cần tối ưu hình ảnh và tất cả các yếu tố khác để đem lại trải nghiệm người dùng tốt hơn và đồng thời có thể tối ưu SEO.


