Việc nắm được các cách phối màu cho website chuẩn không chỉ giúp tiết kiếm thời gian thiết kế giao diện đẹp mắt mà còn quyết định cảm xúc và hành vi của người dùng ngay trong vài giây đầu tiên. Bài viết này sẽ cung cấp cho bạn các cách phối màu hiệu quả nhất hiện nay để bạn ứng dụng vào thiết kế website và nâng cao trải nghiệm người dùng.
Top 5+ cách phối màu cho website hiệu quả nhất hiện nay
Việc phối màu đúng cách giúp website trở nên hấp dẫn, chuyên nghiệp và dễ ghi nhớ trong mắt người dùng. Dưới đây là các cách phối màu bạn có thể áp dụng cho nhiều phong cách giao diện khác nhau.

Phối màu đơn sắc
Phối màu đơn sắc (Monochromatic) sử dụng nhiều sắc độ sáng – tối khác nhau của cùng một màu chủ đạo. Cách phối này tạo cảm giác tinh tế, đồng nhất và dễ chịu cho người xem. Nó đặc biệt phù hợp với các website tối giản, thương hiệu công nghệ hoặc doanh nghiệp muốn nhấn mạnh sự chuyên nghiệp và sang trọng.
Điểm nổi bật:
- Giữ sự nhất quán thị giác, không gây rối mắt.
- Dễ áp dụng trên nhiều nền tảng (web, mobile, app).
- Tăng sự tập trung vào nội dung thay vì yếu tố màu sắc.
Khi áp dụng, hãy kết hợp các sắc độ đậm – nhạt hợp lý để tạo chiều sâu cho giao diện. Đây là lựa chọn lý tưởng cho những ai mới học cách phối màu website và muốn đảm bảo tính an toàn trong thiết kế.
Xem thêm: Dịch vụ thiết kế website bất động sản chuyên nghiệp

Phối màu tương đồng
Phối màu tương đồng dùng các màu nằm gần nhau trên bánh xe màu, tạo cảm giác tự nhiên và có chiều sâu. Cách phối màu này mang lại sự mềm mại, phù hợp với các website yêu cầu sự ấm áp, thân thiện hoặc mang hơi hướng sáng tạo. Khi màu sắc có điểm tương đồng, bố cục trở nên hài hòa hơn và dễ điều hướng ánh nhìn.
Điểm nổi bật:
- Màu sắc chuyển tiếp nhẹ nhàng, dễ chịu cho mắt.
- Mang đến cảm giác ấm áp, thân thiện và mềm mại.
- Dễ áp dụng cho các website có nhiều hình ảnh minh họa.
Để đạt hiệu quả cao, bạn nên chọn một màu chủ đạo và sử dụng các màu còn lại cho điểm nhấn như tiêu đề, nút bấm hoặc hình nền. Sự đối lập nhẹ giữa các màu tương đồng giúp giao diện dễ theo dõi, đồng thời tăng tính thẩm mỹ mà không gây rối mắt.

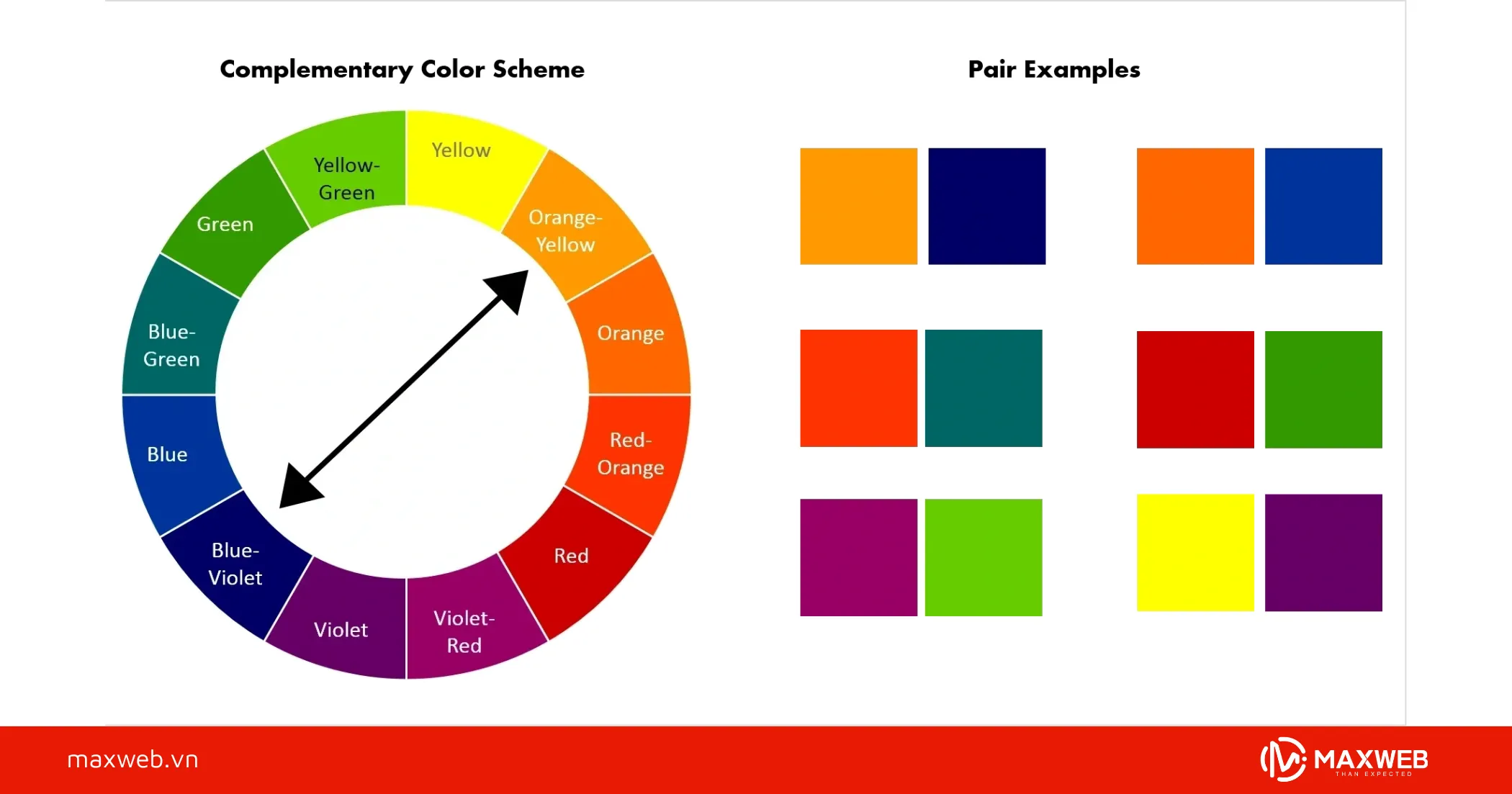
Phối màu bổ túc
Phối màu bổ túc dựa trên hai màu đối diện nhau trên bánh xe màu, tạo độ tương phản mạnh và thu hút sự chú ý. Quy tắc này thường được áp dụng cho các website muốn nhấn mạnh điểm quan trọng như nút kêu gọi hành động. Tuy tạo hiệu ứng thị giác tốt, phối màu bổ túc cần được cân chỉnh kỹ để tránh cảm giác chói hoặc mất cân bằng.
Điểm nổi bật:
- Tăng độ tương phản và khả năng đọc nội dung.
- Làm nổi bật các yếu tố quan trọng (CTA, tiêu đề, giá, biểu tượng).
- Gây ấn tượng mạnh với khách truy cập.
Khi sử dụng phối màu bổ túc, bạn nên để một màu làm nền và dùng màu còn lại làm điểm nhấn để giữ bố cục ổn định. Cách tiếp cận này giúp website phối màu nổi bật hơn, đồng thời tăng khả năng dẫn hướng người xem vào những thông tin quan trọng.
Tìm hiểu thêm: Dịch vụ marketing bất động sản chuyên nghiệp

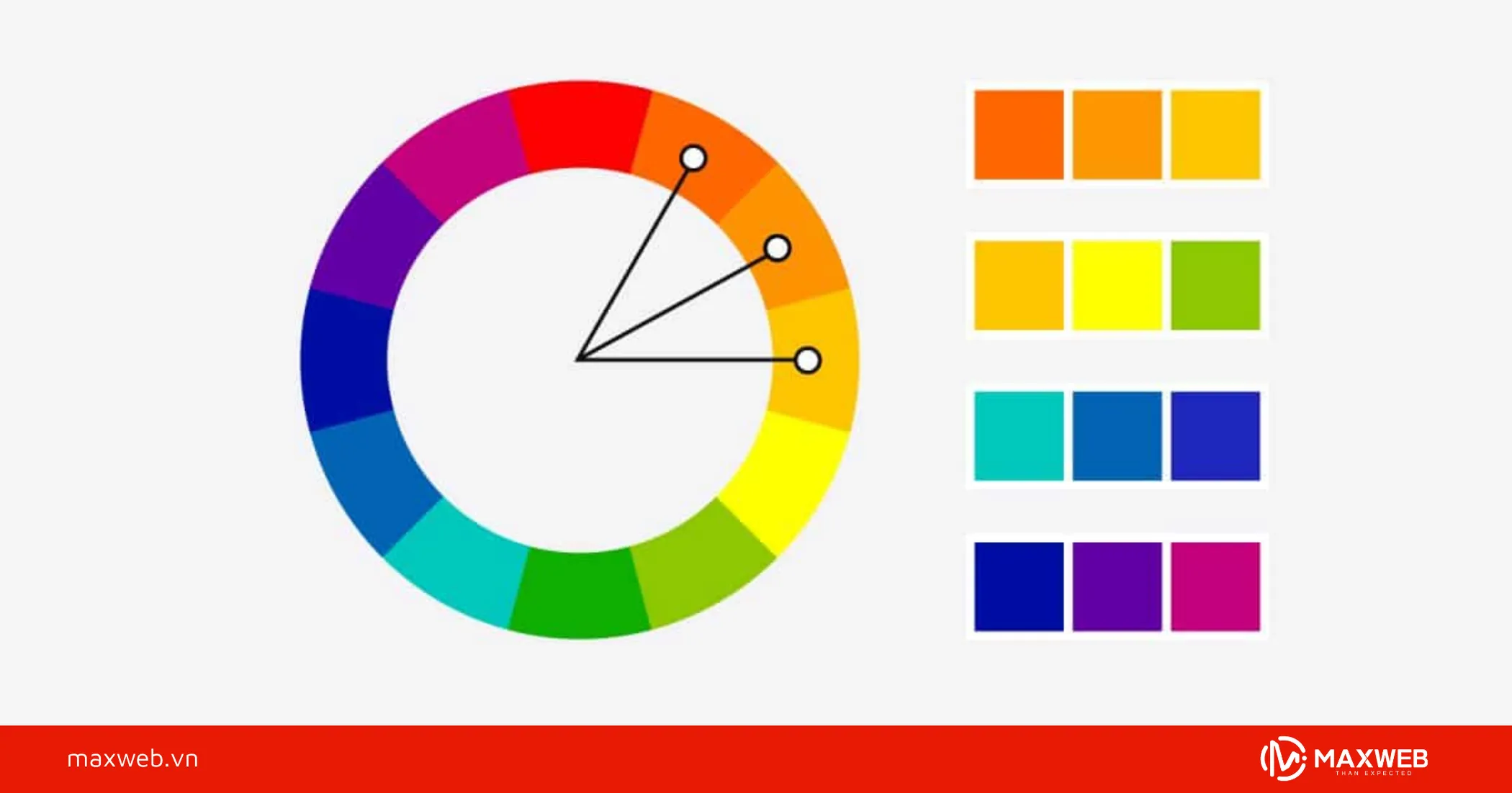
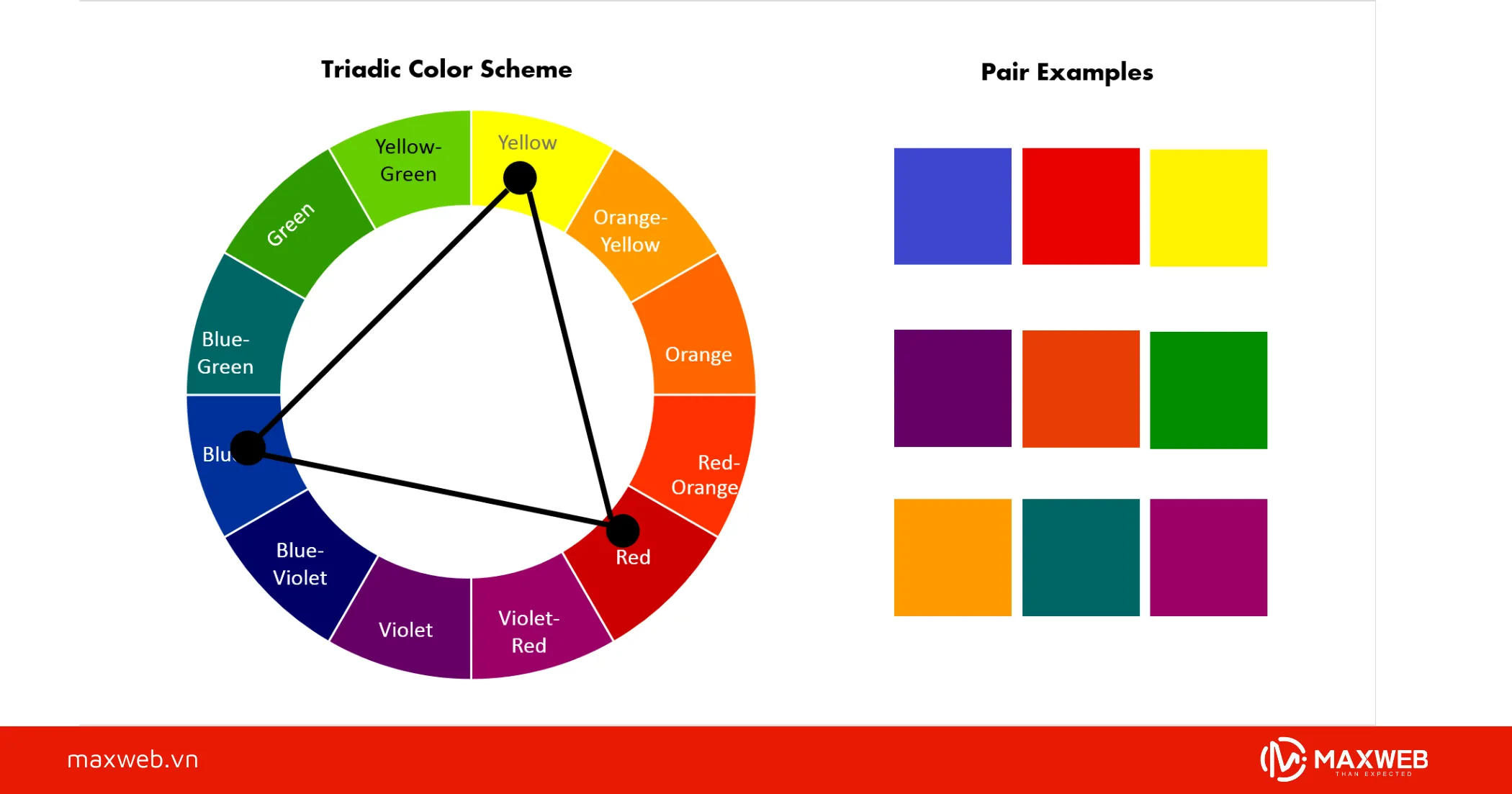
Phối màu bộ ba
Phối màu bộ ba sử dụng ba màu cách đều nhau trên vòng tròn màu. Đây là kiểu phối màu cân bằng và sống động, giúp website nổi bật nhưng vẫn giữ được sự hài hòa. Bố cục này phù hợp cho các thương hiệu trẻ trung hoặc muốn tạo điểm nhấn thị giác mạnh mà không bị rối mắt.
Điểm nổi bật:
- Màu sắc phong phú nhưng vẫn giữ được sự hài hòa.
- Giúp website sinh động và có điểm nhấn rõ ràng.
- Tạo sự cân bằng giữa nền, nội dung và điểm nhấn.
Khi áp dụng phối màu bộ ba, bạn nên chọn một màu chủ đạo và hai màu còn lại làm điểm nhấn để tạo chiều sâu thiết kế. Cách phân bổ tỷ lệ màu hợp lý giúp giao diện vừa thu hút vừa dễ nhìn. Kiểu phối này đặc biệt phù hợp cho các dự án sáng tạo, website giới thiệu dịch vụ hoặc landing page hiện đại.

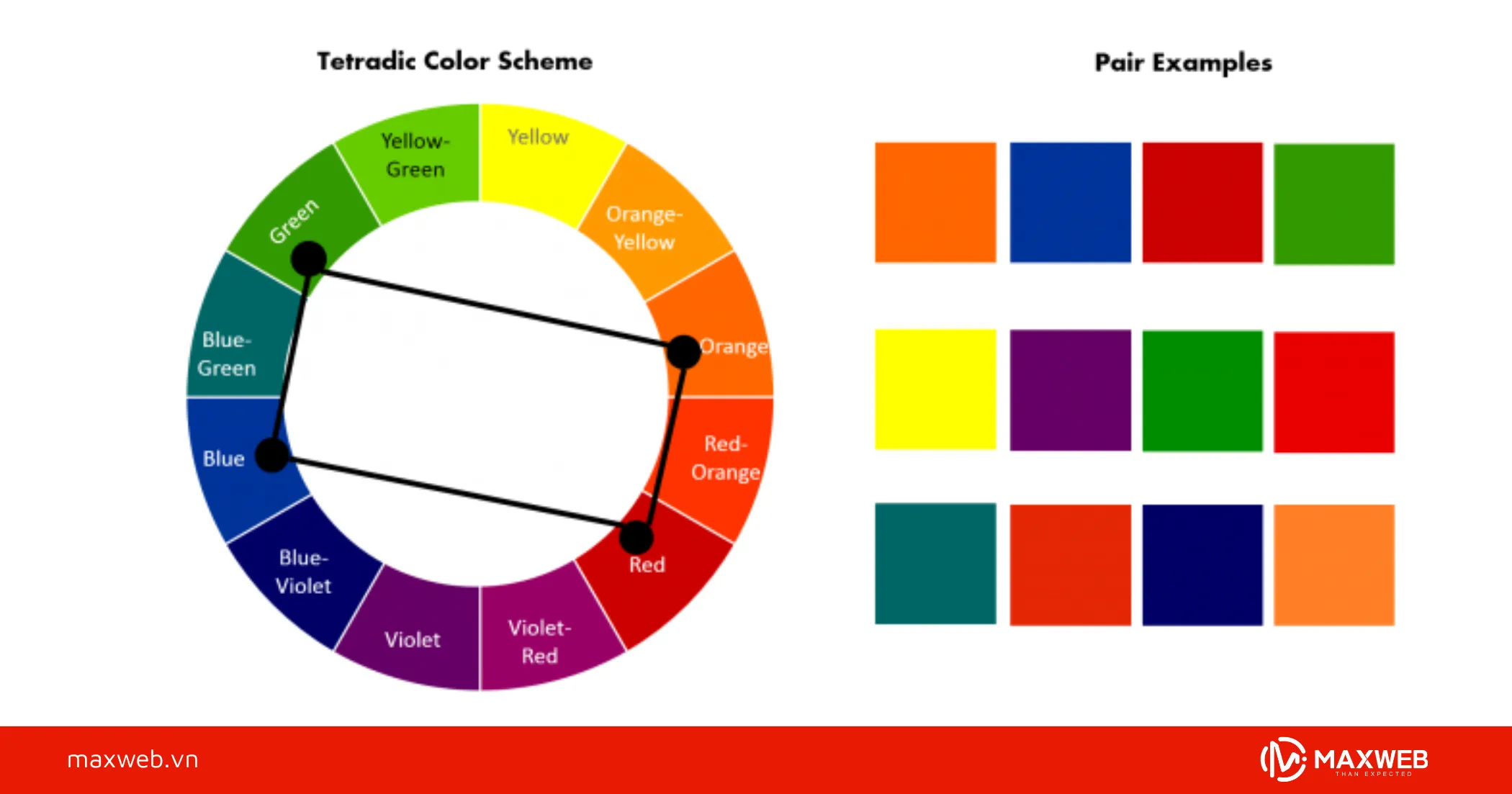
Phối màu bộ bốn
Phối màu bộ bốn kết hợp bốn màu tạo thành hai cặp màu bổ túc. Kiểu phối này cho phép tạo nên giao diện đa sắc nhưng vẫn cân đối về độ tương phản. Tuy nhiên, để thiết kế không bị rối, bạn nên chọn một màu làm chủ đạo và dùng ba màu còn lại cho các điểm nhấn nhỏ.
Điểm nổi bật:
- Cho phép sử dụng màu sắc phong phú mà vẫn cân đối.
- Tăng khả năng phân biệt các khu vực nội dung.
- Mang lại giao diện đa năng, dễ tùy biến.
Cách phối này phù hợp với website cần thể hiện sự đa dạng, năng động hoặc có nhiều nhóm nội dung. Khi triển khai, bạn nên thử nghiệm độ sáng và độ bão hòa để tránh tình trạng màu sắc cạnh tranh nhau. Đây cũng là cách phối giúp tạo hiệu ứng mạnh mẽ, thích hợp với những website muốn gây ấn tượng trực quan ngay từ phút đầu.

Gợi ý các bảng màu đẹp cho website
Để giúp việc thiết kế giao diện trở nên dễ dàng hơn, bạn có thể tham khảo những bảng màu được sử dụng phổ biến trong thiết kế web hiện nay. Dưới đây là những nhóm màu được đánh giá cao về tính ứng dụng và khả năng tạo điểm nhấn thị giác.
Bảng màu Pantone
Bảng màu Pantone nổi tiếng nhờ hệ thống màu sắc tiêu chuẩn hóa, giúp thiết kế dễ dàng giữ được sự đồng nhất giữa bản in và giao diện số. Màu Pantone thường có chiều sâu và được chọn lọc hàng năm theo xu hướng thiết kế, phù hợp với các website đề cao tính thẩm mỹ và phong cách thương hiệu.
Khi áp dụng bảng màu Pantone, bạn nên chọn một tông chủ đạo và dùng các sắc độ gần kề để tránh giao diện bị quá mạnh về thị giác. Nhờ sự ổn định và rõ ràng, Pantone phù hợp cho các website thương hiệu, doanh nghiệp, giới thiệu sản phẩm hoặc trang portfolio cần sự tinh tế.

Bảng màu Material Design
Bảng màu Material Design tập trung vào các gam màu sống động, độ tương phản cao, giúp giao diện rõ ràng và dễ đọc. Nhóm màu này rất phù hợp với website hiện đại nhờ khả năng tạo độ nổi bật cho nút bấm, tiêu đề và các khu vực quan trọng.
Khi sử dụng Material Design, bạn có thể kết hợp màu đậm cho điểm nhấn và màu trung tính cho nền để giữ sự cân bằng. Đây là gợi ý lý tưởng cho những ai đang tìm website phối màu theo phong cách tối giản nhưng vẫn ấn tượng.
Bảng màu RGB & HEX
Bảng màu RGB và HEX được các nhà thiết kế web sử dụng thường xuyên vì dễ tùy chỉnh và hỗ trợ chính xác trên mọi thiết bị. Hai hệ màu này giúp bạn linh hoạt tạo nên các bảng màu theo ý muốn, từ đậm mạnh đến nhẹ nhàng.
Nhờ khả năng kết hợp đa dạng, RGB và HEX phù hợp với mọi loại website, từ blog cá nhân, trang bán hàng đến hệ thống thương hiệu lớn. Việc kiểm soát tốt độ sáng và độ bão hòa giúp giao diện luôn sắc nét và đồng nhất trên mọi nền tảng.

Bảng màu Pastel
Màu Pastel mang lại cảm giác nhẹ nhàng, dễ chịu và phù hợp với các website cần sự tinh tế như thời trang, mỹ phẩm, giáo dục hoặc dịch vụ dành cho gia đình. Những gam màu pastel thường tạo sự thân thiện và giúp người xem thoải mái khi trải nghiệm lâu.
Khi áp dụng Pastel, bạn nên kết hợp với màu trung tính hoặc màu đậm để tạo điểm nhấn rõ ràng. Đây là lựa chọn lý tưởng cho những thương hiệu muốn xây dựng hình ảnh mềm mại nhưng vẫn chuyên nghiệp trong thiết kế.
Tổng hợp các website phối màu phổ biến
Việc chọn đúng công cụ phối màu giúp quá trình thiết kế trở nên nhanh, chính xác và giàu cảm hứng hơn. Dưới đây là danh sách những website phối màu được đánh giá cao nhất hiện nay.
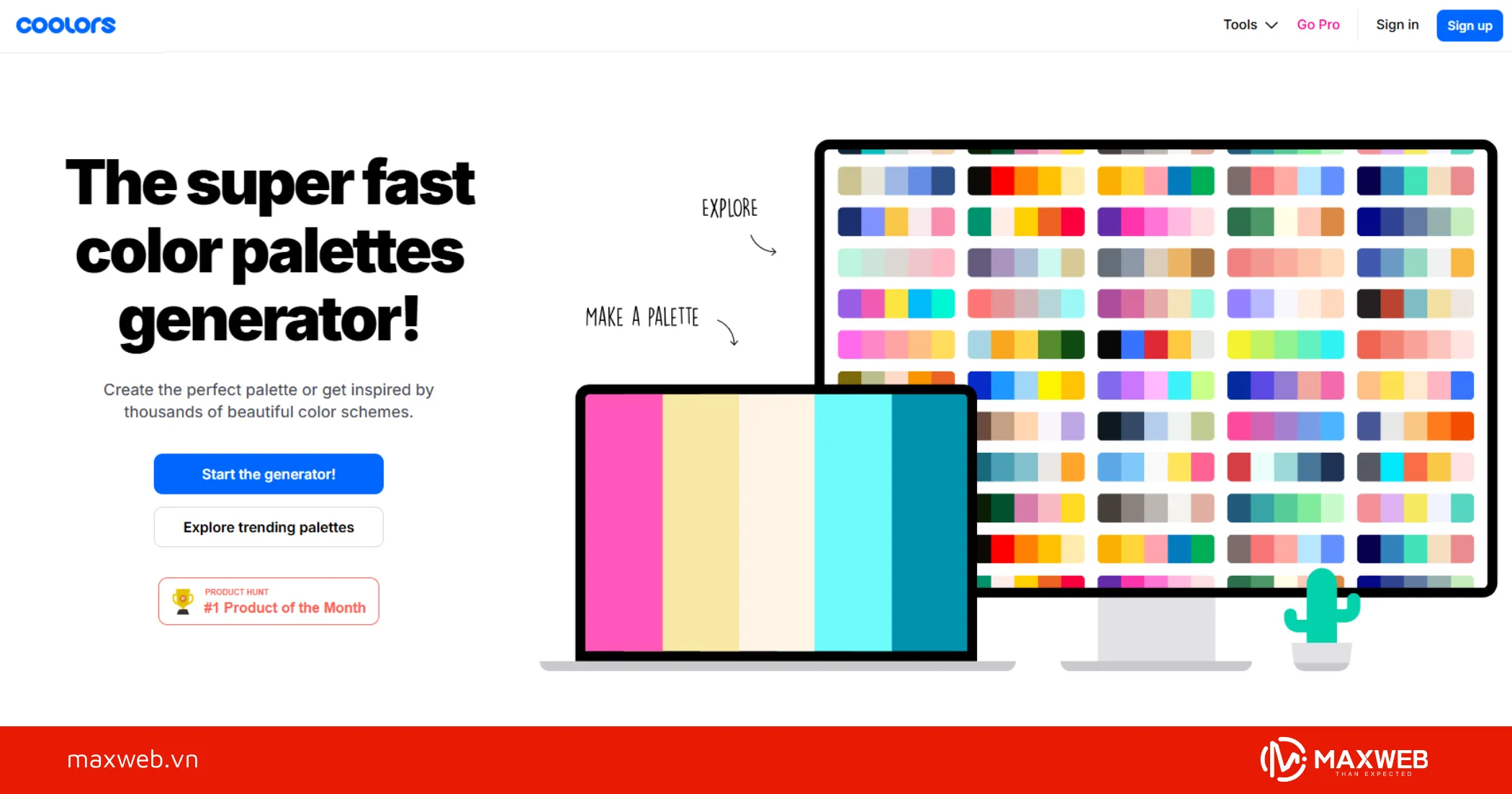
Coolors
Coolors là công cụ phối màu nổi tiếng nhờ sự đơn giản và tốc độ tạo bảng màu cực nhanh. Người dùng chỉ cần nhấn phím cách, hệ thống sẽ tự động tạo ra hàng loạt bảng màu đa dạng. Đây là lựa chọn lý tưởng cho nhà thiết kế, marketer hoặc người mới bắt đầu.
Điểm nổi bật của Coolors gồm:
- Tạo bảng màu tự động chỉ bằng một lần nhấn
- Khóa màu yêu thích để tìm màu còn lại cho phù hợp
- Xuất bảng màu dưới các định dạng JPG, PNG, PDF, SVG
- Có tiện ích mở rộng hỗ trợ dùng trực tiếp trên trình duyệt
Coolors phù hợp cho cả thiết kế website, thương hiệu, in ấn hoặc chỉnh sửa giao diện. Tính trực quan và tốc độ cao khiến công cụ này trở thành lựa chọn hàng đầu khi bạn cần tìm bảng phối màu đẹp trong thời gian ngắn.

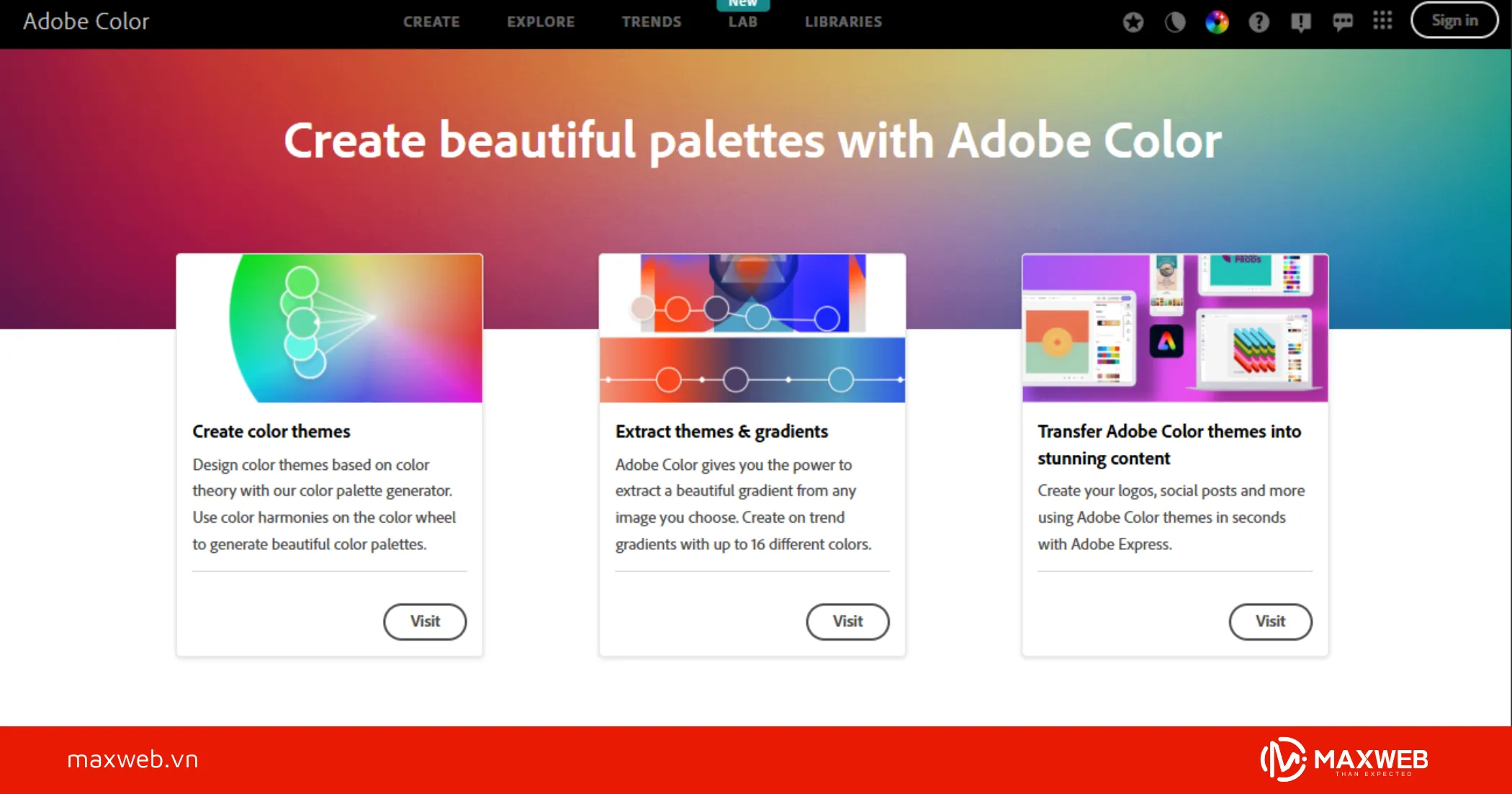
Adobe Color
Adobe Color là công cụ mạnh mẽ được phát triển bởi Adobe, phù hợp cho thiết kế chuyên nghiệp và yêu cầu độ chính xác cao. Công cụ này cung cấp đa dạng chế độ phối màu như tương phản, bổ túc, tam giác, đơn sắc hoặc tùy chỉnh theo tone.
Điểm nổi bật của Adobe Color:
- Hệ thống phối màu theo quy tắc lý thuyết màu sắc chuẩn
- Tính năng Extract Theme giúp lấy màu trực tiếp từ hình ảnh
- Lưu bảng màu vào tài khoản Adobe để dùng trong Photoshop, Illustrator
- Khả năng kiểm tra độ tương phản để đảm bảo khả năng đọc trên website
Adobe Color hỗ trợ rất tốt cho người làm UI/UX, brand designer và lập trình viên web, đặc biệt trong việc chuẩn hóa bảng màu theo tiêu chuẩn WCAG. Đây là nền tảng phù hợp để áp dụng cách phối màu website chính xác và có tính ứng dụng cao.

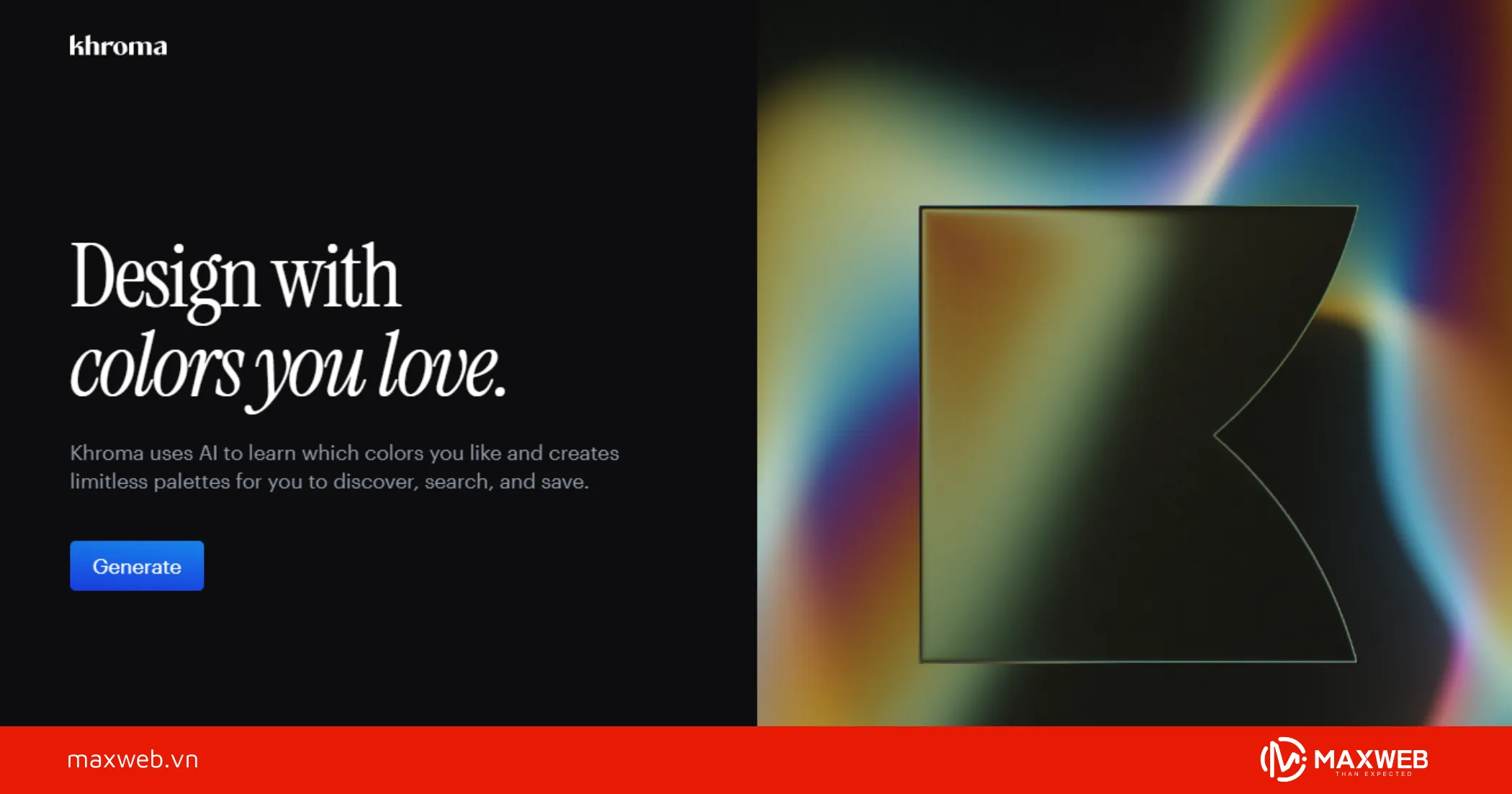
Khroma
Khroma sử dụng trí tuệ nhân tạo để tạo bảng màu theo phong cách cá nhân của từng người dùng. Bạn chỉ cần chọn một số màu yêu thích, hệ thống sẽ tự học và đưa ra hàng ngàn gợi ý phối màu dựa trên thị hiếu của bạn.
Điểm nổi bật của Khroma:
- Tạo bảng màu dựa trên AI và gu màu riêng
- Hiển thị màu trong dạng văn bản, gradient, cặp màu hoặc bảng đầy đủ
- Dễ dùng cho website, đồ họa, thương hiệu hoặc poster
- Gợi ý màu tương phản để đảm bảo khả năng đọc
Khroma rất phù hợp cho những ai muốn khám phá nhiều bảng màu cá nhân hóa mà không cần quá nhiều thao tác. Tính năng AI giúp nền tảng này linh hoạt và sáng tạo hơn nhiều công cụ phối màu truyền thống.

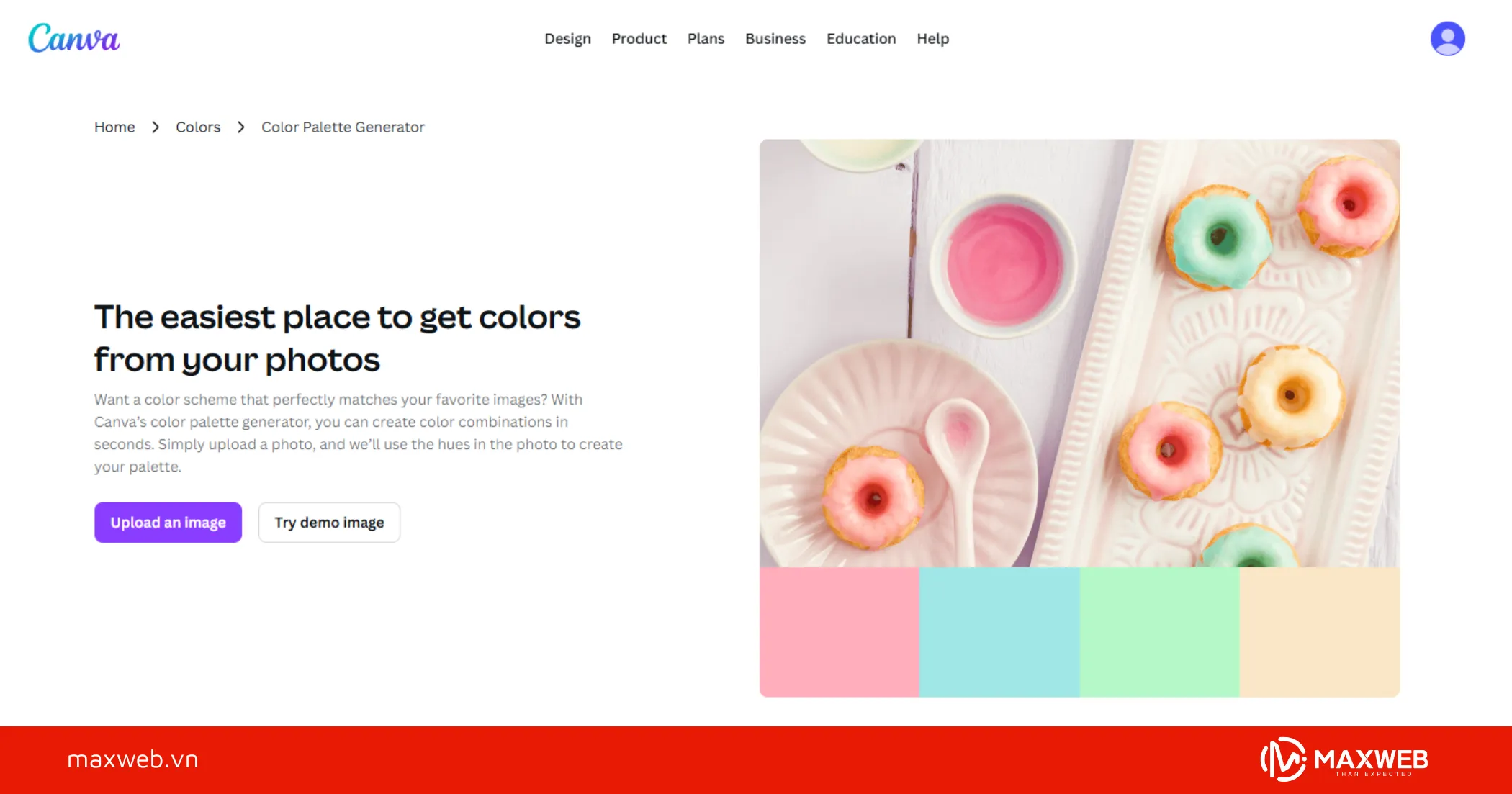
Canva Color Palette
Canva Color Palette là công cụ tạo bảng màu trực quan, phù hợp cho người mới lẫn designer chuyên nghiệp. Giao diện dễ sử dụng giúp bạn chọn màu, tạo bảng màu hoặc xuất ra mã HEX nhanh chóng. Công cụ này đặc biệt hữu ích khi bạn cần phối màu ngay trong quá trình thiết kế trên Canva.
Điểm nổi bật của Canva Color Palette gồm:
- Tự động gợi ý bảng màu theo hình ảnh tải lên.
- Kho thư viện bảng màu có sẵn theo chủ đề.
- Cho phép chỉnh sửa trực tiếp và áp dụng ngay vào thiết kế.
- Hỗ trợ mã HEX – RGB và lưu bảng màu nhanh.
Nhờ khả năng đồng bộ trực tiếp với hệ thống thiết kế của Canva, người dùng có thể áp dụng bảng màu ngay cho banner, website hoặc poster mà không phải tải về thủ công.

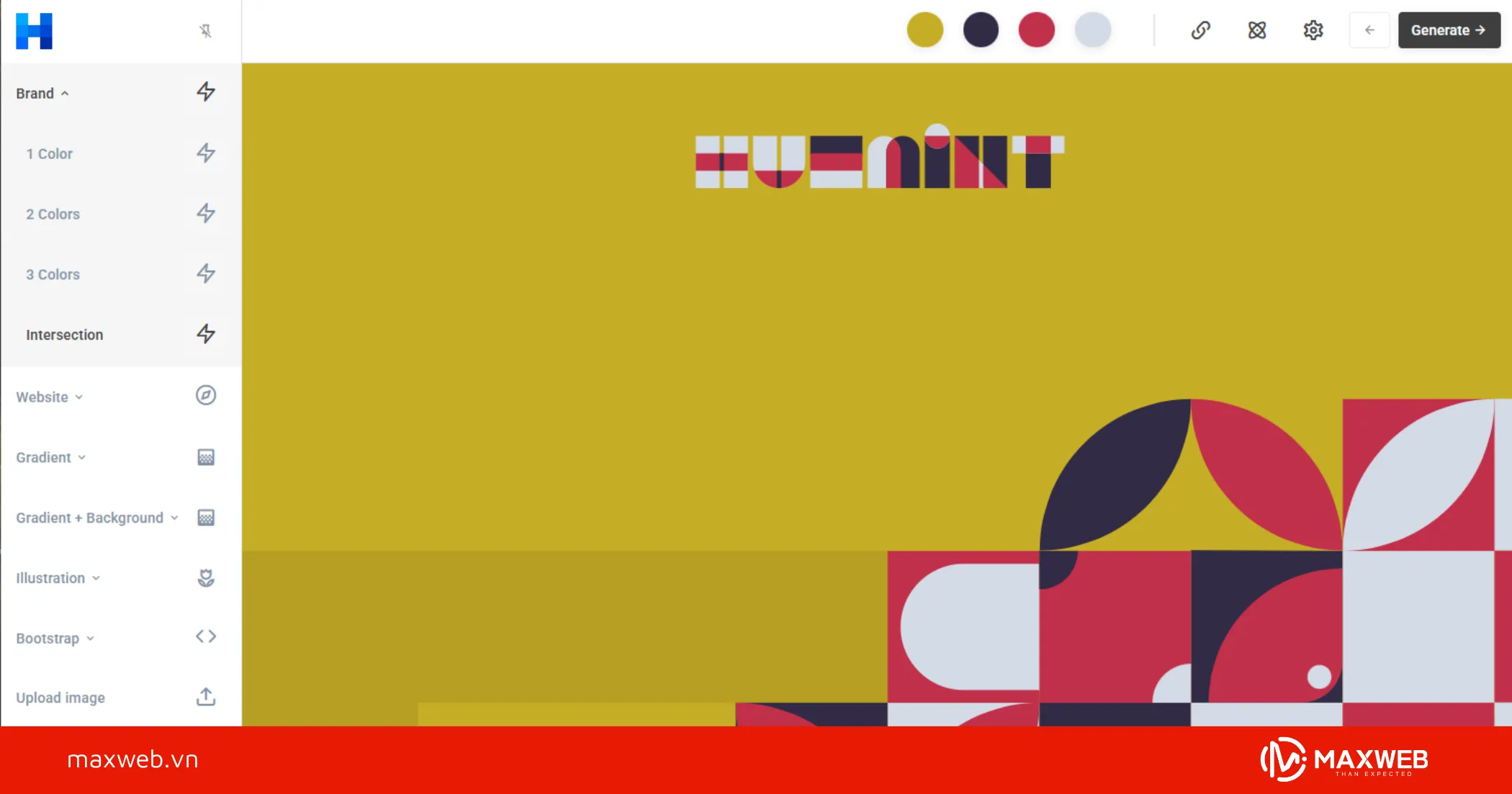
Huemint
Huemint là công cụ phối màu sử dụng trí tuệ nhân tạo giúp tạo bảng màu theo bố cục trang web. Không chỉ chọn màu, công cụ còn mô phỏng cách màu hiển thị trong từng phần của website, điều mà nhiều công cụ khác không làm được.
Điểm nổi bật của Huemint gồm:
- AI gợi ý bảng màu theo bố cục layout thực tế.
- Tùy chỉnh độ đậm – nhạt của màu sắc.
- Tự động gợi ý bảng màu sáng và tối.
- Xuất bảng màu theo nhiều định dạng.
Điểm mạnh nhất của Huemint là khả năng mô phỏng website hoàn chỉnh, giúp bạn xem ngay bảng màu sẽ trông như thế nào trong thực tế. Nhờ vậy, bạn có thể đánh giá trước khi áp dụng, giúp quá trình thiết kế trở nên chính xác và tiết kiệm thời gian hơn.

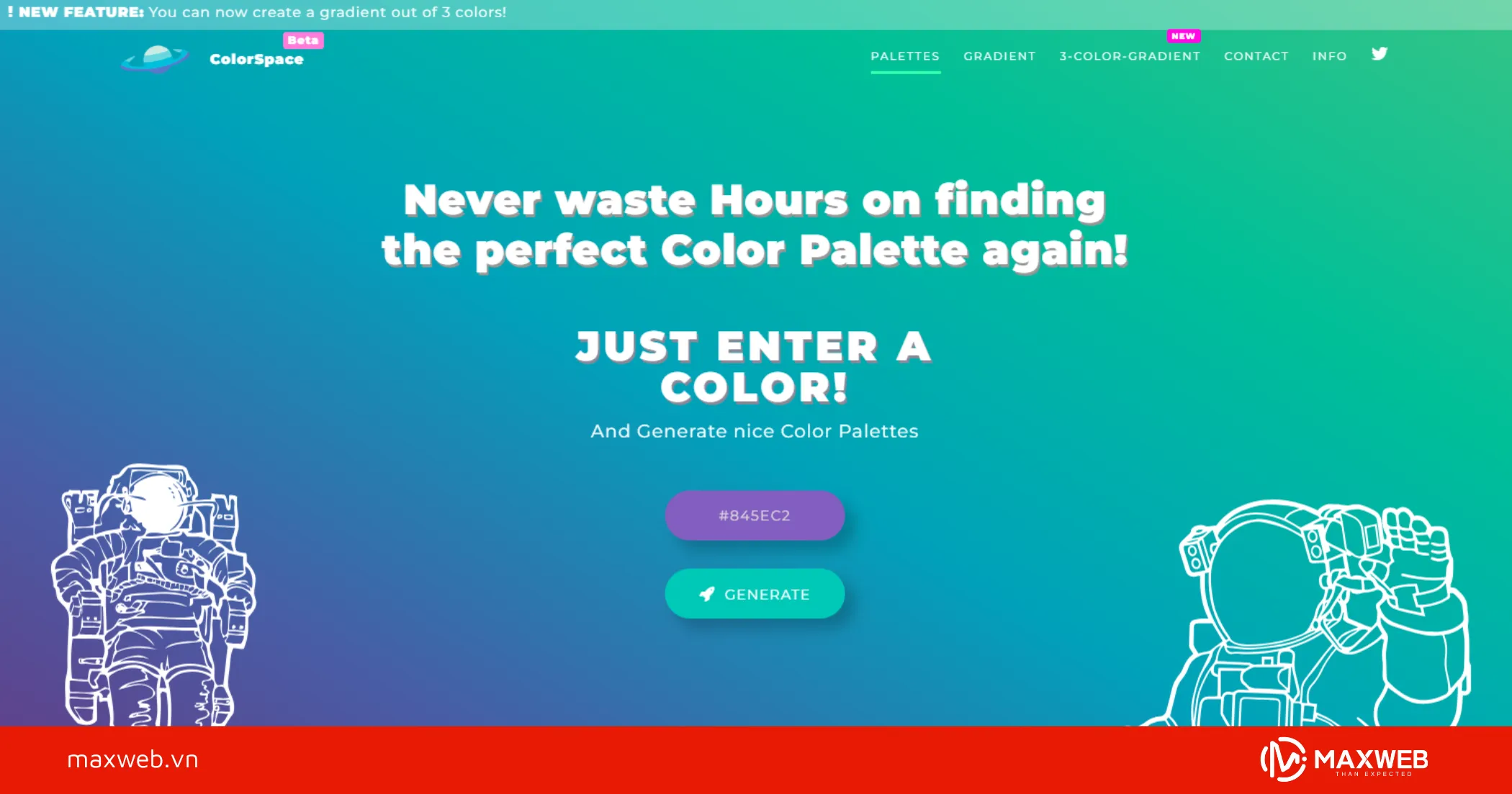
ColorSpace
ColorSpace là công cụ tạo bảng màu đơn giản nhưng mang lại hiệu quả cao nhờ khả năng gợi ý nhiều phong cách phối màu chỉ từ một màu gốc. Người mới cũng có thể dễ dàng sử dụng để tìm bảng màu phù hợp cho website.
Điểm nổi bật của ColorSpace gồm:
- Tạo hàng chục palette chỉ với một màu nhập vào.
- Hiển thị nhiều kiểu phối màu: pastel, gradient, nổi bật.
- Có sẵn mã HEX để sao chép nhanh.
- Gợi ý phối màu theo phong cách hiện đại.
ColorSpace phù hợp với những ai muốn tìm bảng màu nhanh mà không mất nhiều thời gian tinh chỉnh. Nhờ đó, quá trình xây dựng website phối màu trở nên đơn giản, trực quan và hiệu quả hơn, phù hợp cho cả người mới lẫn designer chuyên nghiệp.

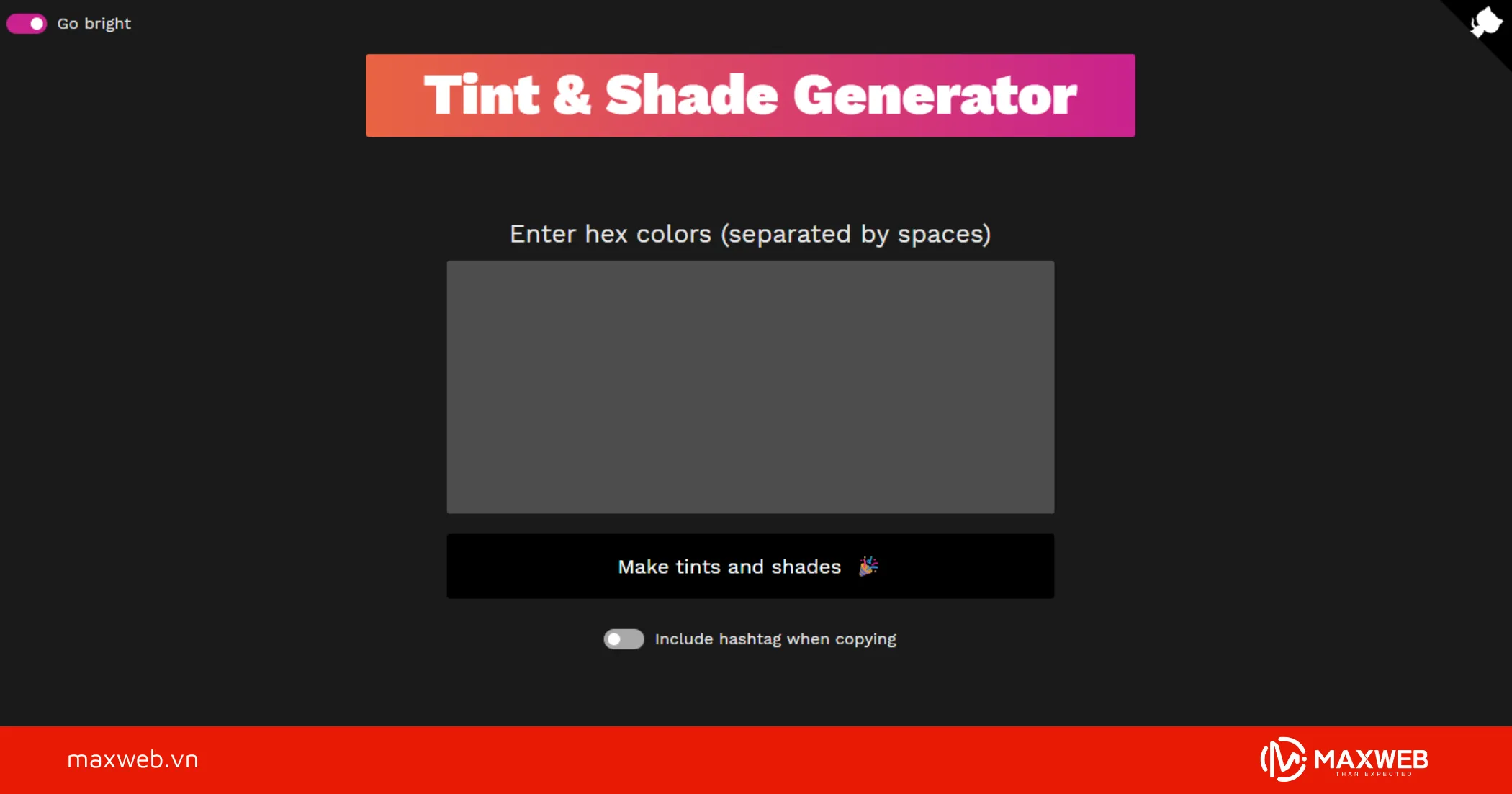
Tint & Shade Generator
Tint & Shade Generator là công cụ tạo sắc độ sáng – tối cho một màu gốc, giúp bạn xây dựng hệ thống màu nhất quán trong thiết kế UI. Công cụ rất phù hợp khi bạn muốn mở rộng màu thương hiệu mà không làm mất sự hài hòa của tổng thể.
Điểm nổi bật của Tint & Shade:
- Tạo nhanh các cấp độ sáng – tối theo tỉ lệ chuẩn.
- Hỗ trợ HEX, RGB, HSL linh hoạt.
- Hiển thị trực quan giúp bạn chọn màu dễ hơn.
- Cho phép sao chép mã màu thuận tiện.
Nhờ khả năng tạo bảng màu đồng bộ và chính xác, Tint & Shade Generator giúp bạn tối ưu website phối màu một cách nhất quán, đảm bảo giao diện luôn đẹp mắt và phù hợp trên mọi nền tảng.

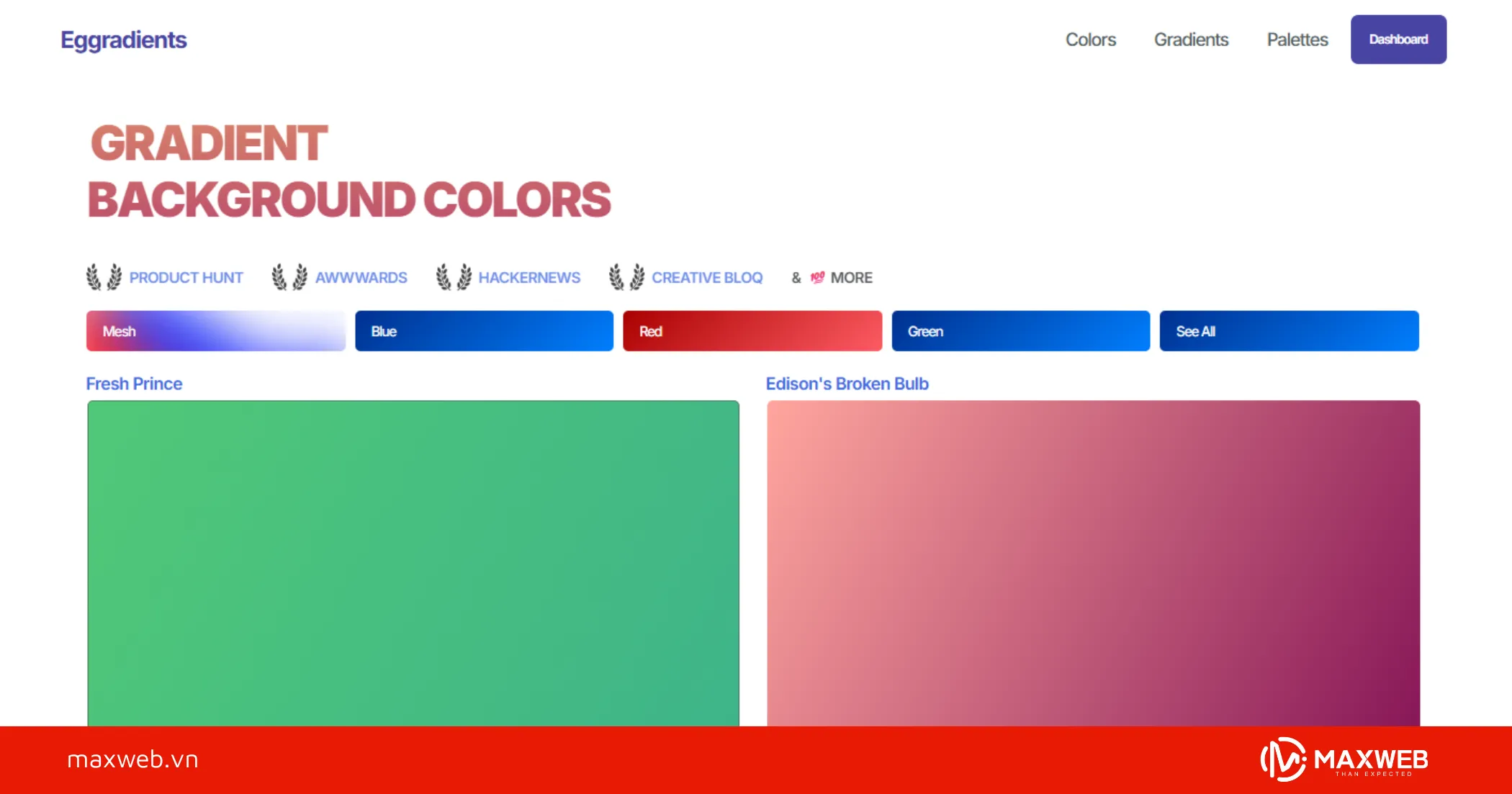
Eggradients
Eggradients là công cụ chuyên tạo bảng màu gradient phong cách hiện đại. Giao diện trực quan, thao tác đơn giản giúp bạn nhanh chóng tìm được gradient phù hợp cho website. Các màu được thiết kế theo dạng “hue trứng”, tạo cảm giác mềm mại và hài hòa, rất phù hợp cho giao diện web sáng tạo hoặc trang thương hiệu trẻ trung.
Điểm mạnh của Eggradients:
- Hiệu ứng chuyển màu mượt và bảng màu có tính ứng dụng cao.
- Gợi ý gradient theo nhóm màu nổi bật
- Dễ sao chép mã màu để áp dụng vào CSS
- Giao diện màu lớn, dễ quan sát và chọn nhanh
Eggradients rất hữu ích cho designer muốn tạo phong cách trẻ trung, hiện đại mà không tốn nhiều thời gian. Bảng màu đẹp, dễ sử dụng, phù hợp cả với người mới bắt đầu làm web.

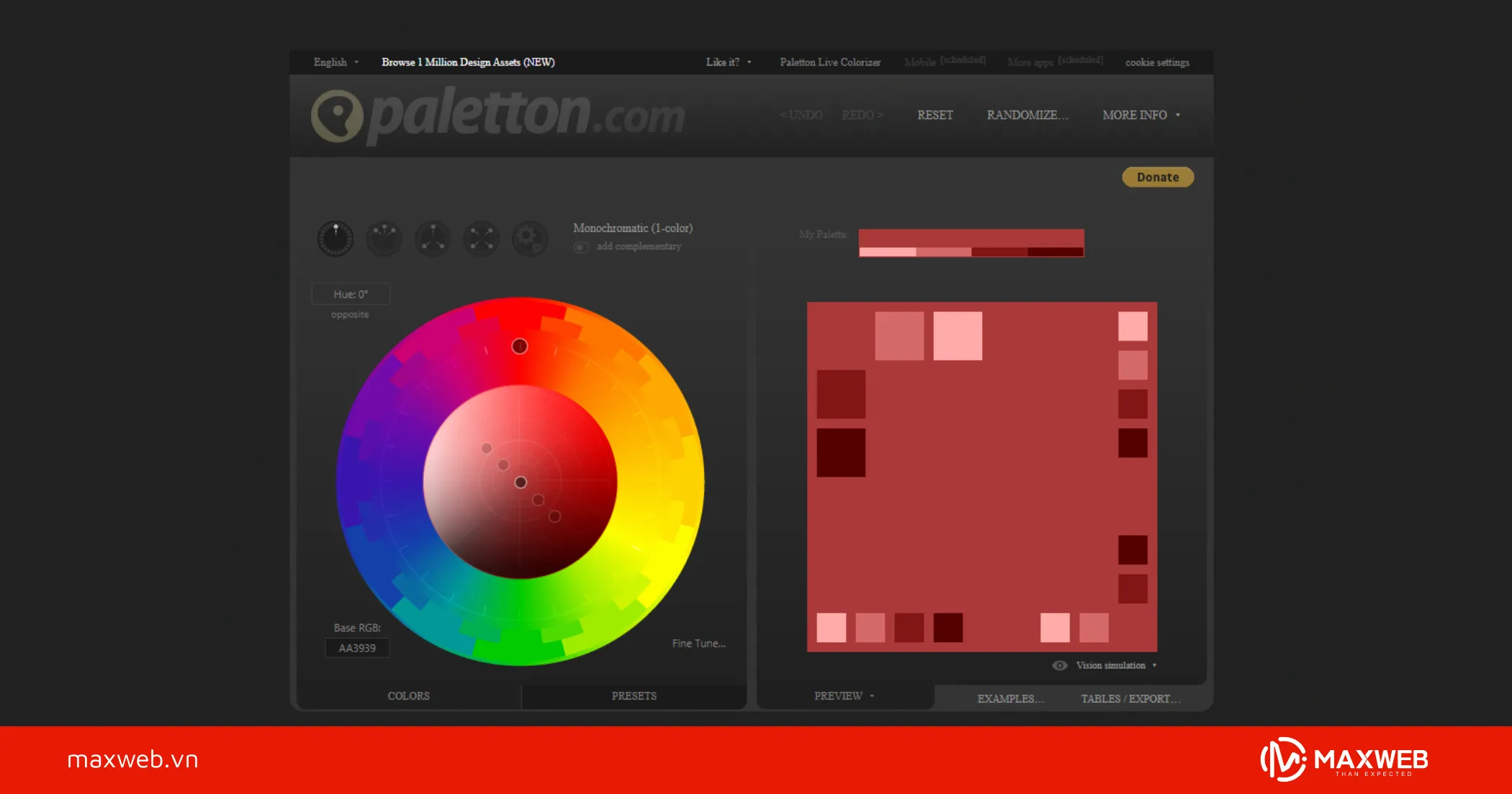
Paletton
Paletton là công cụ phối màu chuyên nghiệp, cho phép bạn tạo bảng màu theo bánh xe màu trực quan. Bạn có thể chọn kiểu phối màu đơn sắc, tương đồng hoặc bộ ba ngay trên giao diện mà không cần kiến thức thiết kế chuyên sâu. Đây là lựa chọn tuyệt vời cho những ai muốn bảng màu cân đối và khoa học cho website.
Điểm nổi bật của Paletton gồm:
- Điều chỉnh sắc độ, độ bão hòa và độ sáng chi tiết
- Xem trước màu trong các mẫu giao diện giả lập
- Tự động gợi ý các phối màu an toàn và dễ dùng
Paletton phù hợp cho doanh nghiệp và cá nhân cần bảng màu bài bản, ổn định khi áp dụng lên website. Nhờ khả năng mô phỏng bố cục web với màu đã chọn, bạn tránh được việc màu đẹp trên lý thuyết nhưng khó dùng trong thực tế.

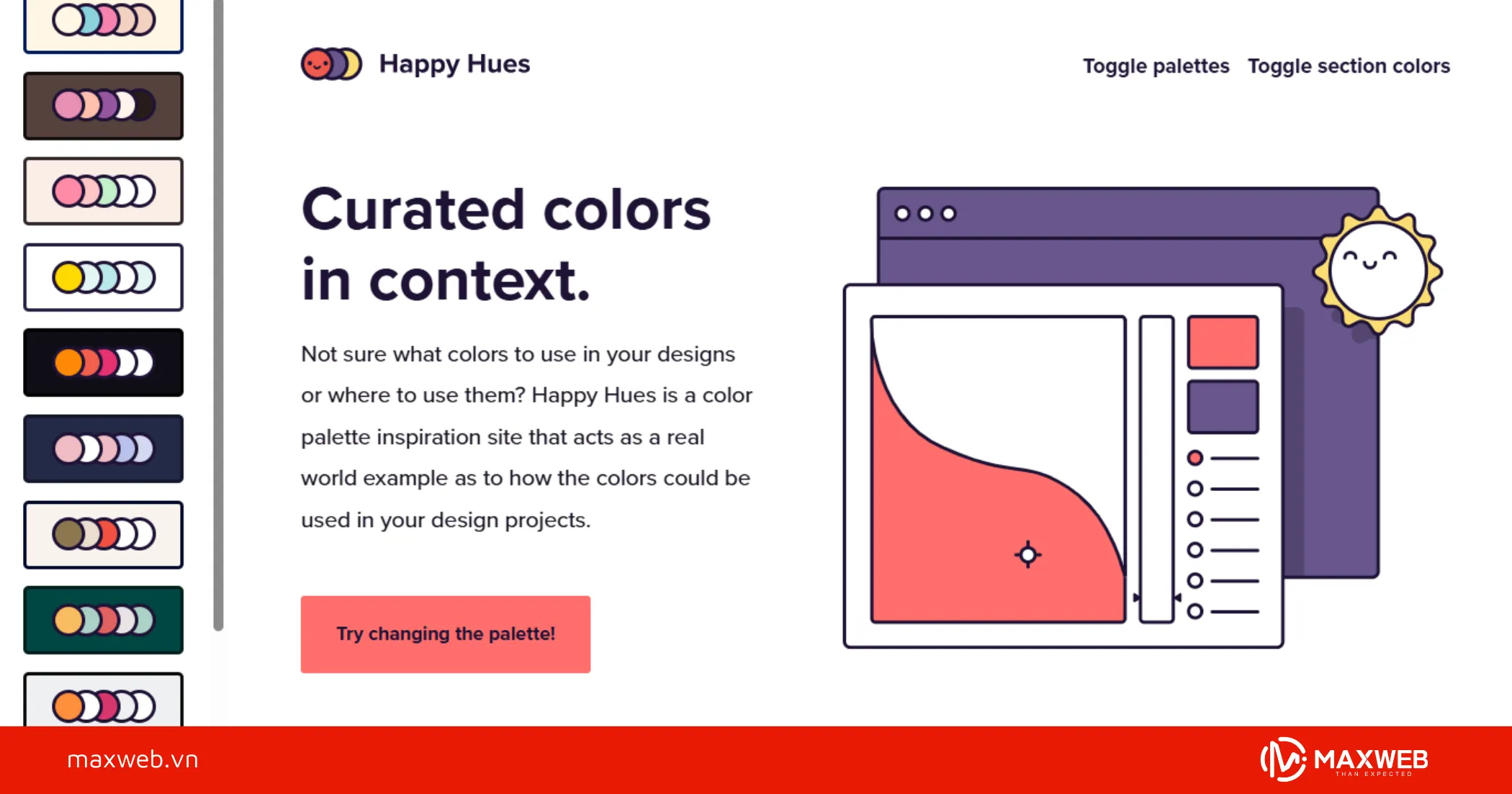
Happy Hues
Happy Hues là công cụ phối màu hiếm hoi cho phép xem trực tiếp màu sắc trên bố cục trang web mẫu. Điều này giúp bạn đánh giá chính xác cảm giác màu khi áp dụng cho UI thật. Công cụ rất phù hợp với người mới vì giao diện trực quan, dễ xem, dễ lựa chọn và không cần kiến thức màu sắc phức tạp.
Happy Hues mang đến nhiều ưu điểm mạnh:
- Xem màu theo bối cảnh thực tế
- Bảng màu được thiết kế sẵn bởi designer chuyên nghiệp
- Có thể sao chép mã màu nhanh
Happy Hues giúp người thiết kế tiết kiệm thời gian khi muốn tìm một bảng màu hoàn chỉnh ngay lập tức. Bạn chỉ cần chọn palette và áp dụng cho website mà không cần chỉnh sửa nhiều.

Một số lưu ý khi phối màu website
Phối màu không chỉ là chọn bảng màu đẹp mà còn phải đảm bảo tính ứng dụng và trải nghiệm người dùng. Dưới đây là những lưu ý quan trọng giúp bạn xây dựng giao diện hài hòa, dễ nhìn và phù hợp nhiều đối tượng truy cập.
Ưu tiên trải nghiệm người dùng thay vì chỉ đẹp
Một bảng màu có thể rất ấn tượng nhưng lại gây khó chịu khi người dùng xem lâu. Website cần ưu tiên cảm giác thoải mái, dễ đọc và dễ tương tác. Màu nền nên dịu, không gây chói và hỗ trợ nội dung hiển thị rõ ràng.
Bạn cũng cần đảm bảo màu sắc không gây mỏi mắt trong thời gian dài. Một giao diện thân thiện luôn giữ chân người dùng hiệu quả hơn, kể cả khi không quá cầu kỳ về mặt thẩm mỹ.

Kiểm tra màu sắc ở chế độ sáng – tối
Nhiều người dùng thích chế độ tối vì thoải mái và dễ xem vào ban đêm. Do đó, bạn cần kiểm tra bảng màu trên cả hai chế độ để đảm bảo độ tương phản phù hợp và nội dung không bị chìm xuống.
Màu sắc khi chuyển giữa hai chế độ thường thay đổi cảm nhận, vì vậy cần chỉnh lại độ sáng, độ bão hòa hoặc sắc độ để giao diện luôn rõ ràng. Đây cũng là yếu tố quan trọng trong cách phối màu website hiện đại.
Tận dụng sự tương phản
Độ tương phản quyết định khả năng đọc và điểm nhấn thị giác của website. Nếu tương phản quá thấp, chữ sẽ mờ; nếu quá cao, giao diện sẽ khó chịu. Bạn nên chọn màu chữ và màu nền đủ khác biệt để người xem đọc dễ dàng.
Độ tương phản tốt cũng giúp cải thiện khả năng tiếp cận cho người lớn tuổi hoặc người có thị lực yếu. Đây là yếu tố quan trọng trong cách phối màu cho website mà bạn nên chú ý ngay từ đầu.

Kiểm tra khả năng hiển thị trên nhiều thiết bị
Mọi màu sắc sẽ hiển thị khác nhau trên từng loại màn hình như điện thoại, laptop, máy tính bảng hay màn hình lớn. Việc test trên đa thiết bị giúp bạn kiểm soát sự ổn định màu sắc và đảm bảo giao diện luôn trông đẹp mắt.
Ngoài ra, quá trình test còn giúp bạn phát hiện các vấn đề như màu bị nhạt, chữ khó đọc hoặc hình ảnh mất điểm nhấn trên một số thiết bị. Điều chỉnh kịp thời giúp website giữ sự nhất quán, tránh việc màu sắc bị lệch quá nhiều khi chạy thực tế và mang lại trải nghiệm đồng đều cho mọi người dùng.
Việc hiểu rõ cách phối màu cho website hiệu quả sẽ giúp quá trình thiết kế nhanh hơn và giúp giao diện trở nên hài hòa, dễ nhìn và thể hiện đúng tinh thần thương hiệu. Hy vọng các gợi ý phối màu của Maxweb sẽ giúp bạn tự tin hơn trong việc xây dựng giao diện website chuyên nghiệp, thẩm mỹ và mang lại trải nghiệm tốt nhất cho người dùng.
CÔNG TY TNHH GIẢI PHÁP CÔNG NGHỆ VÀ TRUYỀN THÔNG MBS
Hotline: 0985.84.1715 / 0936.387.929
Email: info@maxweb.vn
Fanpage: Maxweb.vn
VP Đại Diện: Số 4 ngõ 1150 đường Láng, phường Láng, Thành phố Hà Nội
Trụ Sở Chính: Số 37D1 ngõ 20 Hồ Tùng Mậu, phường Nghĩa Đô, Thành phố Hà Nội
VP Hồ Chí Minh: Villa Compound, 41 Ngô Quang Huy, phường An Khánh, Hồ Chí Minh



