Trong bài viết này, Maxweb.vn giới thiệu tới các bạn những công cụ để test tốc độ và hiệu suất blog/ website tốt nhất. Trước khi tìm biện pháp giảm thời gian tải, bạn cần phải biết những nguyên nhân gì gây ra vấn đề và những vấn đề gì cần phải được tối ưu hóa.
Một blog/ website có tốc độ load nhanh rất quan trọng đối với cả khách truy cập lẫn công cụ tìm kiếm. Nếu blog/ website của bạn mất quá nhiều thời gian để tải (load), bạn chắc chắn sẽ mất đi một số khách truy cập tiềm năng. Họ sẽ không bao giờ trở lại thêm một lần nào nữa. Tăng tốc độ load có thể làm giảm đáng kể bounce rate (tỷ lệ thoát website) cho blog/ website của bạn và làm tăng tỉ lệ chuyển đổi (conversion rate). Nó cũng là một yếu tố quan trọng trong xếp hạng tìm kiếm của Google. Google luôn cố gắng để cung cấp kết quả tìm kiếm tốt nhất cho người dùng và các blog/ website có tốc độ load chậm thường không được xếp vào loại tốt nhất.
Tốc độ load và hiệu suất blog/ website của bạn phụ thuộc vào nhiều thứ: vị trí đặt server, cấu hình của server, khả năng tối ưu của host, kích thước của blog/ website, công nghệ được sử dụng để xây dựng các blog/ website, số lượng các tập tin hình ảnh, CSS, JavaScript…
Những công cụ test tốc độ website tốt nhất
1. Google PageSpeed Insights
Đây là một công cụ kiểm tra hiệu suất website từ các nhà phát triển của Google. Công cụ này sẽ hiển thị trạng thái, hiệu suất hoạt động của blog/ website và hướng dẫn cho bạn cách để cải thiện nó.
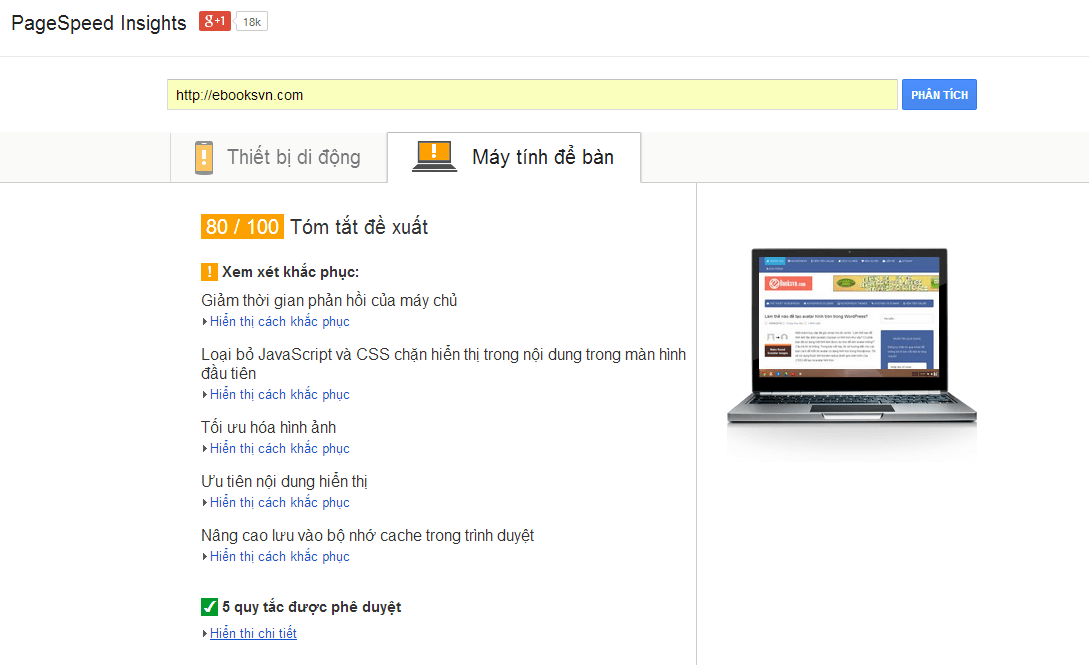
Truy cập: https://developers.google.com/speed/pagespeed/insights. Nhập URL blog/ website của bạn và click vào nút “Phân tích“.
Bây giờ bạn sẽ thấy thông báo này trên màn hình – “Đang phân tích“. Nó sẽ mất vài giây để phân tích blog/website của bạn. Sau đó, các kết quả phân tích sẽ được hiển thị giống như hình dưới đây.
Google sẽ cung cấp một số điểm tổng thể về hiệu suất website của bạn. Tôi đã nhận được 80 trong tổng số 100 điểm, một số điểm ở mức trung bình. Ngay bên dưới là những đề xuất khắc phục từ PageSpeed Insights, gồm những việc bạn cần phải làm để hiệu suất website tốt hơn. Bạn cũng có thể tìm thấy những tiêu chuẩn mà bạn đã đạt được.
2. Pingdom Website Speed Test
Đây là một công cụ tốt để kiểm tra tốc độ và hiệu suất website. Có một số tính năng bổ sung mà bạn sẽ không tìm thấy trong Google PageSpeed Insights.
Truy cập: http://tools.pingdom.com/. Nhập URL blog/ website của bạn. Click vào nút Settings bên dưới để chọn các thiết lập bổ sung. Cuối cùng, click vào nút Test Now.
Quá trình test bắt đầu và bạn sẽ thấy thông báo này – “Hang on, starting test…“. Sau đó, bạn có thể theo dõi diễn biến của quá trình test.
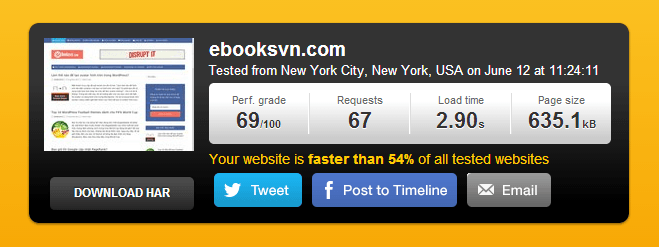
Sau khi hoàn tất, bạn sẽ nhận được kết quả, trông như hình bên dưới.
Giống như PageSpeed Insights, Pingdom cung cấp cho bạn một số điểm. Tôi chỉ nhận được 69 trong tổng số 100. Có lẽ do hosting mà tôi đang dùng có server đặt tại Việt Nam nên tốc độ load tại Mỹ hơi chậm. Chúng cũng hiển thị kích thước website và số lượng yêu cầu (request) gửi đến máy chủ.
Ngay bên dưới là phần nhận xét tổng thể. Blog của tôi nhanh hơn 54% so với tất cả các blog/ website đã thử nghiệm. Bạn cũng sẽ thấy bốn tab – Waterfall, Performance Grade, Page Analysis và History.
- Waterfall – hiển thị kích thước của các tập tin trên website và thời gian tải của chúng.
- Performance Grade – liệt kê các yếu tố được phân tích có ảnh hưởng đến hiệu suất của website.
- Page Analysis – cho thấy lỗi máy chủ, chuyển hướng hoặc lỗi kết nối dữ liệu.
- History – nếu bạn đã kiểm tra tốc độ website bằng công cụ này trước đây, nó sẽ hiển thị lịch sử dưới dạng biểu đồ.
Lưu ý: Bạn sẽ không thể nhìn thấy tất cả các tùy chọn và thống kê nếu bạn thực hiện một private test.
3. GTmetrix Website Speed And Performance Optimization
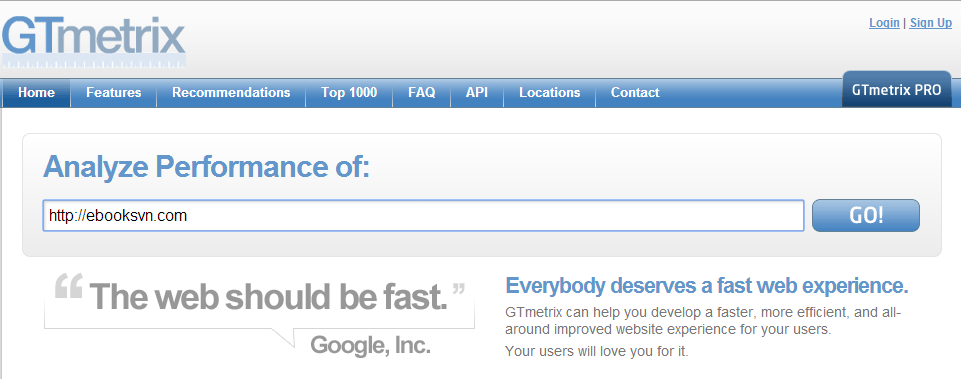
GTmetrix là một trong những công cụ test tốc độ website yêu thích của tôi. Nó giúp phân tích chuyên sâu về các website và gợi ý làm thế nào để chúng nhanh hơn.
Truy cập: http://gtmetrix.com/ và nhập URL website của bạn. Sau đó click vào nút “Go“. Nó sẽ mất vài giây để hoàn tất việc kiểm tra website.
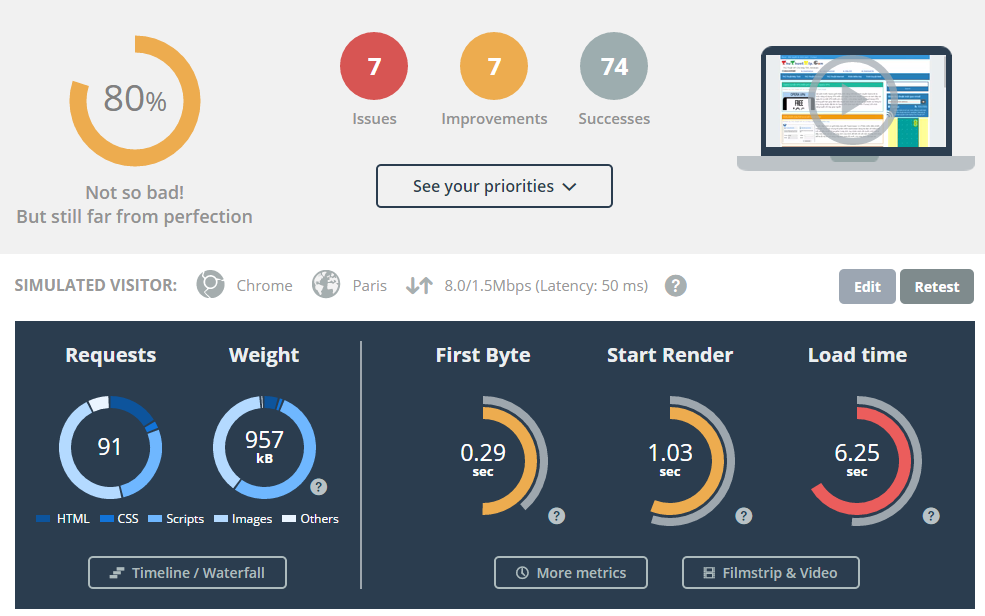
Sau khi kết thúc công việc, bạn có thể xem kết quả thử nghiệm cùng với các đề xuất giúp tối ưu hóa website để đạt hiệu suất tốt hơn.
Page Speed Grade là điểm tốc độ load. YSlow là phương châm hoặc phương pháp tăng tốc độ website của Yahoo. GTmetrix tận dụng nó và đề xuất các phương pháp giúp tăng tốc độ website của bạn.
Tab Timeline hiển thị thời gian tải của các tập tin. Nếu bạn đã từng kiểm tra tốc độ website trước đó thì bạn có thể tìm thấy chúng trong tab History.
4. Dot-Com Tool
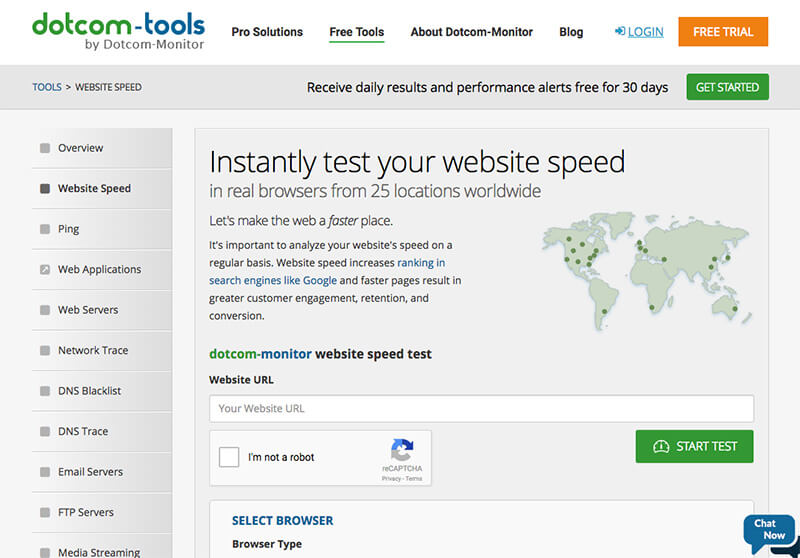
Lợi thế lớn nhất của Dot-com Tool là giúp bạn kiểm tra load time của website ở nhiều quốc gia trong đó có Hongkong – khá gần Việt Nam để từ đó bạn có con số load time chính xác hơn. Với Dot-com Tool bạn không chỉ test performance của website mà còn có thể test được server web, kiểm tra xem hosting của bạn có nằm trong black list spam không…
5. Dareboost
DareBoost là công cụ mới. Nó cung cấp hơn 100 trạm kiểm soát khác nhau khi phân tích trang web . Điểm số đánh giá từ 1 – 100. Bạn có thể kiểm tra trên máy tính để bàn vs điện thoại di động, Firefox vs Chrome, và năm địa điểm khác nhau.
Với một tài khoản miễn phí, bạn có thể xuất báo cáo sang PDF và thậm chí so sánh trang web của bạn với những người khác. Họ cung cấp một danh sách rất phong phú của thông tin và ví dụ cho mỗi 100 điểm kiểm tra khác nhau. Bên cạnh đó về tốc độ, các báo cáo cũng đưa ra các khuyến nghị SEO, khả năng tiếp cận…
Thông tin liên hệ thiết kế website bất động sản uy tín
Địa chỉ: Số 4 ngõ 1150 đường Láng – Đống Đa – Hà Nội
Hotline: 0936 387 929
Email: info@maxweb.vn
CÔNG TY TNHH GIẢI PHÁP CÔNG NGHỆ VÀ TRUYỀN THÔNG MBS
Hotline: 0985.84.1715 / 0936.387.929
Email: info@maxweb.vn
Fanpage: Maxweb.vn
VP Đại Diện: Số 4 ngõ 1150 đường Láng, phường Láng, Thành phố Hà Nội
Trụ Sở Chính: Số 37D1 ngõ 20 Hồ Tùng Mậu, phường Nghĩa Đô, Thành phố Hà Nội
VP Hồ Chí Minh: Villa Compound, 41 Ngô Quang Huy, phường An Khánh, Hồ Chí Minh